Проблемът с гъсти опаковъчни единици
Преди да се впусне в варианти за справяне, нека да разгледаме самия проблем.
Да предположим, че имаме контейнер за всяка ширина и височина, в която п е броят на различни размери блок. Нашата задача е да се поставят на блоковете, така че те са притиснати до максимум една до друга от всички страни, т.е. predstalyali регулярна мрежа.
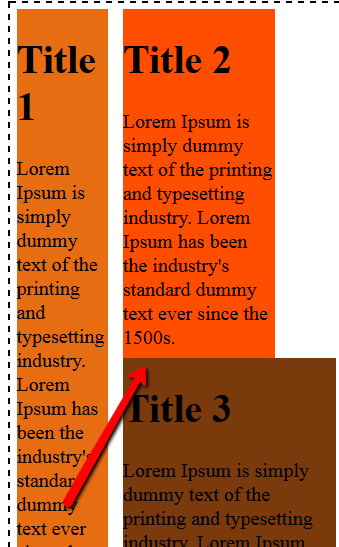
Аз очерта груба версия на това, което трябва да се получи:

Цифрата показва колко единици се опитват да вмъкнем в наличното пространство, колкото е възможно, образувайки мрежа. Освен това е необходимо да се помисли, че когато се добави или по друг начин на блокове от динамична мрежа не трябва да се влошат, и обратно, блокове, за да бъдат преместени в правилната позиция.
В оригиналното оформление
По време на хартията за основните примери би било логично да използвате една и съща маркиране. Така и направихме.
Basic HTML-код ще се състои от контейнер и осем блокове вътре в нея. За да се вижда ясно Когато агрегат ходове, блоковете ще бъдат номерирани позиции:
А CSS ще бъде:
С изключение на уникални случаи от решението за решението, ние ще леко модифициране на CSS.
И сега, за да бизнес!
Сега е време да се запознаят с най-различни механизми? Е, разбира се, давай!
Плаващи единици (float'y)
Първото нещо, което ми дойде наум, е да се опаковат на блоковете с помощта на плаващи елементи, т.е. Добрият стар float'ov. Затова нека малко да променят CSS в полза на този вариант, а по-скоро, за да добавите плувка селектор .item правило: ляво; и да видим какво идва от него.
Предлагането резултат тест веднага ин виво например, създаден в Codepen:
Ако направите по-малко от / по-голяма от ширината на екрана, можете да видите как всички блокове, като се опитва да се вмести в пространството, неловко натиснат заедно с правото, което създава много свободни места.
Защо се случва това? Факт е, че в съответствие със спецификацията. точно това, което механизъм работи на плувка. В нашия случай, тъй като зададени точки плуват: леви. остави подвижен елемент трябва да се движат наляво и до максималното възможно пространство за него. Ако устройството не е достатъчно пространство (напр. Ширината е по-голямо от наличното пространство), той се спуска надолу към региона, където размерите му позволяват да се поберат, и се притиска към първа възможност да се блокира, а не, например, да падне още по-ниско и запълни празното региона, което е по-благоприятно по отношение на близки опаковъчни единици.
защото плаващ механизъм не е проектиран да работи по друг начин, печеливш начин за нас, а след това тази опция, за съжаление, не ни допадна, защото създава твърде много празни места и опаковане блокове изглежда накъсано и грозен. Така че нека да се потърси решение още ...
Редуването блокове плаващ
Докато пишех тази статия, моя колега Иля Streltsyn (@ SelenIT2) ми предложиха да се тества друг вариант. Нейната същност е да зададете различни елементи от стойността на плувка, в зависимост от дори и странно положение в контейнера, например, дори плава. ляв и странно поплавъка. прав. Направих така:
И това е, което излезе от него:
Що се отнася до мен, този вариант ми се струва по-добър от предишния, защото, както можете да видите от резултата, само на блокове в различни посоки в зависимост от стойността на поплавъка, а в средата на контейнера са празни зони. Това е особено добре се вижда на цял пример.
Вие със сигурност може да поиска всяка единица неговата обвивка, но в този случай ние трябва ясно да знаят размера на всяка единица, разположението им в потока и едно и също нещо да се разгледа като добавите динамични елементи. Но този вариант е твърде сложно и безсмислено, така че нека perehodom към следващата.
Модерни и съвременни гъвкава кутия
Повече късмет разработчици, които имат възможност да прилагат много модерен, съвременен и набира скорост напоследък, гъвкава кутия технология в своите проекти, със сигурност ще прибягват до него.
Нека пак малко променим CSS обмисля гъвкава box'a и да видим резултата. Гъвкави полета себе си е прост, но в същото време много мощен спецификация, и предлага редица интересни функции, които ние вече могат само да мечтаят. Например, ние можем лесно да се приведат в съответствие гъвкава елемент / ите на върха, средата или дъното на контейнера, или едно движение на ръка, за да се реши проблемът с еднакъв привеждане в съответствие на блоковете в ширина и това е само началото.
Може би е трудно да се повярва, но въпреки своята сила, спецификацията не може да реши проблемите ни, а сега вие знаете защо.
За да се огъва-двигател е започнало и нашите продукти са превърнати в Flex-елементи трябва само да настроите дисплея на контейнер: шнур;, както и още няколко качества, за да доведе до максимума на оформлението на Flex-елементи за решаването на нашия проблем.
И това е, което съм дошъл:
За да бъда честен, по мое мнение, този резултат е още по-малко симпатичен, отколкото preduduschy използване float'ov. Тук ние виждаме как блоковете са разположени в един ред една след друга, докато те имат достатъчно място отдясно, а когато пространството изтече, уредът превключва на друг номер. И ясно се вижда, че всеки ред е ред чиято височина зависи от височината на най-дългия елемент в него. В тази връзка, гъвкава елемент, който няма да се побере на първа линия, се премества надолу до втория ред, и следователно по-висока елемент в предишния ред, ред и следните елементи са зад него, и така нататък.
Т.е. се оказва, че гъвкавата-елемент не може да се нарушават правилата на техните линии и излиза извън рамките на своите граници, и следователно в никакъв случай няма да бъде много празни площи и нашите гъсти опаковъчни единици ще изглеждат мрачни.
Когато едно решение, че ние също не се вписва, че е необходимо да се търсят други.
Grid Layout
Е, последното от CSS-механизми, които са най-подходящи за нашата задача, а дори и повече го решил, че е CSS-модул Grid Layout. който, както подсказва името му, само за мрежи, но през него може да бъде плътно да включите блокове. За съжаление, в момента, не можем да го прилага, защото На първо място, неговата подкрепа браузър твърде оскъдна - тя работи само в браузъра IE10 + (което е невероятно), и най-новите версии на Chrome, но само ако следвате хром връзка: // знамена и активирайте опцията "Enable експериментални инструменти за развитие", както и в втората е устройството все още се разработва и когато тя е готова и се поддържа от всички браузъри, синтаксис може значително да се промени.
Няма да описвам всички характеристики на тази библиотека, защото всичко вече е направено за мен. просто погледнете най-важните моменти.
Преди да започнете работа с масонството, трябва да изтеглите един от двата предложения пакет или masonry.pkgd.min.js (minifitsirovanny за потребителите), или masonry.pkgd.js файл (за фирми).
На следващо място, свържете изтегления файл към страницата. Това може да стане по няколко начина, които са описани в офиса. уебсайт. Тук ще се разгледа възможността, която взема предвид, че за моя проект аз съм с JQuery. И моята връзка код изглежда така:
Аз просто добавя раздел файлове
вашия сайт.Сега трябва само да стартирате двигателя на библиотеката, така че тя е приложима за нашите продукти. Може би сте забелязали, че е налице "контейнер" ИД = най-вече на HTML код блокове в контейнера. тъй като те се посочват клас .item. Това е, за да ги наричаме наричаме Зидария:
Това е всичко, което се изисква за обаждането. И тук е резултат:
По мое мнение, това е още нищо. Независимо от размера на екрана, опаковани правилно. опитвайки се да изтръгне в свободната зона, колкото е възможно. Поради това, почти празни пространства са оставени. Така че е безопасно да се каже, че това JS-библиотека справи с нашата задача.
Въпреки това, за да играе с масонството, открих някои интересни нюанси, които искам да споделя.
Нека започнем с факта, че това е една библиотека nepriyatnayu функция. Ако ширината и височината на елементите се дава в проценти (или бяха разперени в зависимост от съдържанието), след инициализация Зидария някои елементи могат да се държим заедно в хоризонтално положение. Това поведение може да се види в следната екрана:

Този проблем е решен много лесно:
Просто навивате разговор в отделна функция библиотека и след това да го наричат два пъти, за първи път за неговото инициализиране masonryFunc (). и постави на второто повикване в setTimeout таймер. за да предизвика библиотеката няколко милисекунди (300ms доста идват надолу). Тя решава този проблем.
?PHP включва ($ _SERVER [ "DOCUMENT_ROOT"] "/ vstavki / blokvtext2.html".); ?>
Това е!
Послепис Може също така да се интересуват от:
Не подвеждайте хората.
Преди да напишете една статия, дори и да се проверява.
Не много отдавна възникна бъг по този начин управлението на Зидария - цитат: ". Ако ширината и височината на елементите се дава в проценти (или са разтеглени в зависимост от съдържанието), а след това Зидария инициализира някои елементи могат да се държим заедно хоризонтално"
Само един протест - Имах един образ във всеки блок, и докато те са били натоварени, "крива" плъг-ин залязваше блокове.
И той също се опита да реши проблема на ре-инициализиране на плъгина чрез забавянето ...
FAIL - на настолни компютри все още се качи, но забавянето на .2s е визуално виждал. Но на мобилни устройства, в частност iPhone6 (оказа спирачката), е това забавяне не е достатъчно!
Реших въпроса по различен начин, окачени събитие на IMG маркер при зареждане, което е инициатор на приставката на всяко изображение обувка, и няма забавяне (визуално). Добрата новина е, че приставката "помни" всички елементи на спирачките и не се намери, дори и на бавен iPhone6.
Изглежда, че две години от Зидария нещо се е случило. Имам че Chromium (59), който fayrfoks (56) всички блокове в codepen'ovskom например, да се придържат към левия ръб, и нищо се пълни. Сега изглежда, че най-лошия пример на опаковъчни единици: D
Добри новини от Microsoft: само преди няколко часа, състоянието на, най-вероятно, популярна искане за разработчиците на ръба - да се актуализира изпълнението на CSS-решетки за да съответства на действителната спецификация - променена от "Развитието" на "Предлага се в предварителен преглед" (по-специално, Windows 10 Insider Preview изграждане на 16 226) ....
ОЩЕ