Как да се провери на сайта на мобилни устройства, списък на услугите

Поздрави, скъпи приятели!
В днешно време, в интернет се разраства бързо. Бързият растеж на пазара на мобилен интернет прави създателите на уеб ресурси, за да се адаптират своите уебсайтове за този тип устройства.
В тази статия ще ви кажа как да се провери на сайта Ви на мобилни устройства с помощта на специални услуги. Аз условно разделени на две групи: безплатни и платени.
Всички те работят на почти един и същ принцип:
- посетете уебсайта на програмиста или на услуга
- изтеглете необходимия софтуер
- Вие стартирате приложението
- и след известно време мобилната версия на уебсайта си пред вас!
Има услуги, които могат да извършват тестове на уебсайта си онлайн.
Изборът, както винаги, е ваш!
безплатно
Responsinator. С това приложение можете лесно да видите как изглежда сайтът Kindle, Ipad, Android, iPhone.
Ipad Peek. Един от най-популярните инструменти за тестване свободни, с които можете да видите на дисплея на вашия собствен уебсайт на Iphones и IPads.
Opera Mini Simulator. Емулатор се захранва от Opera съдържа много голяма база на мобилни джаджи. Единственият му недостатък е липсата на онлайн режим, а именно да тествате сайта си, ще трябва да изтеглите и инсталирате необходимия софтуер.
Гомес. Оценява съвместимостта на сайта си с мобилни устройства до 30 параметри, за да се осигури най-пълна оценка. координатите им, трябва да бъдат въведени за безплатно ползване.
MobiReady. Голяма инструмент за тестване, което се оценява на адаптивността на дизайна. Проверката се основава на най-добрите стандарти на W3C (World Wide Web Consortium).
Мобилен телефон емулатор и Screenfly. Подобни услуги, които също дават възможност да наблюдават статуса на уеб ресурсите на всяка притурка екрани.

CrossBrowserTesting. Проверки на 130 различни браузъри и операционни системи, в това число 25: Blackberry, Android, IPAD, iPhone. За използване му от вас ще трябва да плащат месечна за $ 29.95.
BrowserStack. Тя осигурява бърз достъп до огромна база данни от уеб браузъри. На стойност до $ 19 на месец, но има и безплатна версия.
Browshot. Предназначена е за създаването на екранни снимки от Android, IPAD, iPhone. В продължение на пет снимки на екрани ще трябва да платите $ 1.
Multi-Browser Viewer. заявление Cross-браузър, който съдържа план за мобилни емулатори и браузъри за тестване във всякакъв формат. На стойност до 140 долара, там е безплатна демо версия.
DeviceAnywhere. Големите инструмент, позволяващ на уеб съдържание точка проверка, тестване на ресурси в реално време. Това може да бъде или платена ($ 100 на месец) и безплатно.

Както можете да видите, програми и услуги много, изберете най-удобния вариант и използвайте върху здравето.
Мобилна версия за търсачките
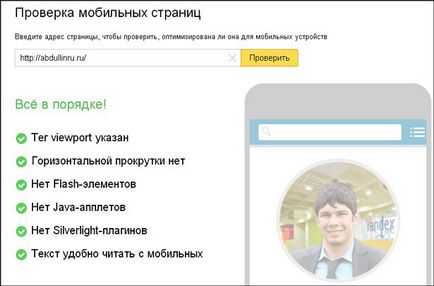
Понякога на сайта показва перфектно на всички мобилни устройства, но търсачките Google и Yandex не признава мобилността си. Само в Yandex и Google има допълнителни изисквания за мобилната версия.
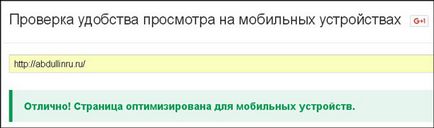
Проверете адаптация на мобилната версия на Google, можете да използвате Mobile Friendly услуга. Споменах го в списъка на безплатни инструменти.


Абонирайте се за новини блог и имате много интересно и полезно да се знае. В същото време, аз казвам сбогом на вас, вие виждате в нова статия!
Ваш! Абдуллин Руслан