Как да редактирате кода на HTML в собствения си уебсайт!
За да се разбере как да как да редактирате HTML кода на страниците, аз ви съветвам от начало до край, за да прочетете този пост, за да се направят някои решения за код редактиране. Преди да започнете да редактирате, промените или код, той е силно препоръчваме да архивирате вашите файлове, ако изведнъж, че нещо допълнително ще се отрази на вашия блог, може вече да не работят правилно.
След като смени темата блог (някой може да не се промени, така че стандарта), премахване на ненужни, докато не неща. Ако зададете същия въпрос като имам, ще бъде много по-лесно и по-бързо да се разбере.
Как да редактирате HTML кода!
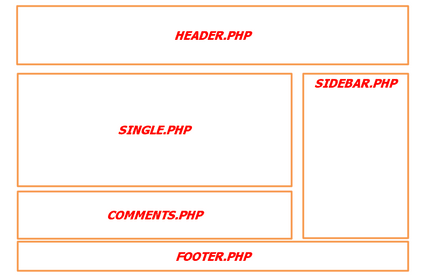
Вижте снимката по принцип се организира блог и това, което е отговорно за това, което.
Освен това, тя е полезна за вас:

Аз предлагам тук, за да редактирате тези елементи, за да започват с:

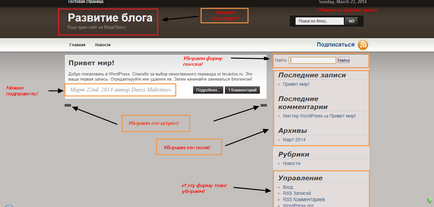
Нека започнем с титлата. Заглавието трябва, разбира се, в съответствие с избраната тема на блога. Имам тема, свързани със създаването, развитието и приходите в блога. Отиваме в администраторския панел, а след това на външен вид-Персонализиране. Отворете прозореца с настройките, променете заглавието и кратко описание на блога. Това нещо като това: (.. създаване Развитие и насърчаване на блога) В същия прозорец има опция, "статичен начална страница" Имам го потвърди, ако на входа на обекта, който искате да винаги разкрива какво съответната страница, а след това се създаде и изберете статистика. Не забравяйте да се спаси и да се активира.

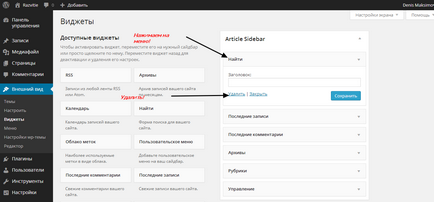
По този начин, за премахване на блог различни джаджи. Когато се налага да ги възстановите, просто трябва да влачите и пускате от следващия менюто вляво.
Така че формата на датата все още не е нека останалата материя, но ще премахне тестовата страница. Отидете в контролния панел, след това кликнете на страницата на менюто, поставете отметка и да се премести в кошницата. Нещата, които са в дъното на мнението, ние също може да оставите това бутони за навигация - те не са толкова активни ние имаме само един запис.
Ние намираме "index.ph" файл и да го плъзнете към вашия работен плот. За да го отворите, ще трябва всеки преносим компютър (Notepad ++ или akelpad). Отвори я и я откриваме
LT; / DIV GT;
Сега просто се замени думата "повече" сами по себе си, аз пиша "прочети повече". Не забравяйте да запазите промените и да го върнете обратно до мястото, където взети. Сега се актуализира блога и да видим какво ще стане. Също така в файловете (page.php, single.php, archive.php) една и съща дума трябва да се промени. Направете това внимателно, а не да докосвате други компоненти на кода.
Като цяло редактирате HTML кода на страницата не е трудно, най-важното да се разбере как кода. Има специални курсове по HTML и CSS език, с тяхна помощ, научете как да редактирате HTML кода на професионално ниво. Научете дори безплатни курсове за да знаете как да редактирате кода на страницата на вашия сайт. Теглото на Интернет на безплатни курсове.
На следващо място, редактирате "single.php" файла.
Също така в FZ на програмата се намери този файл в същата папка, и да го плъзнете към работния плот.

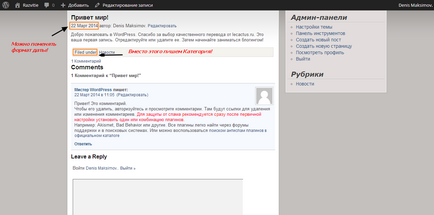
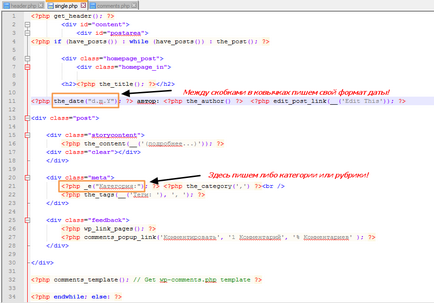
Отворете файла и да видим какво можем да променим. Форматът на датата може да бъде настроен, колкото искате. За да направите това във файла '' single.php "промените тук е комбинацията от (y.d.m - г / м / г - D-м-Y, и т.н.), за да се запази, актуализация и да видим какво се случва!

В същата папка, намерете и изтеглете файла на работния плот
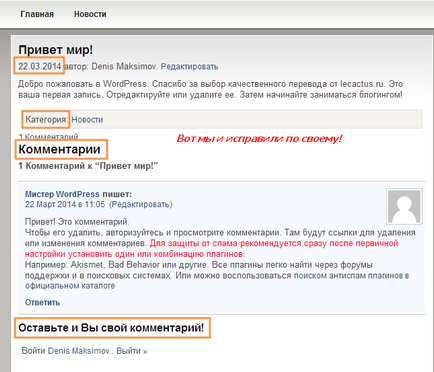
Вижте какво се случи!

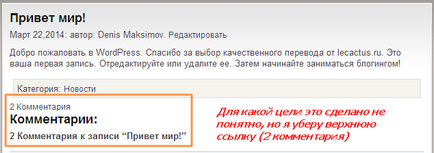
Друг важен момент, редактиране "archive.php" файл.

За да го премахнете, отворете "singl.php" файл и да се премахне тази линия тук:
Полезни клавишни комбинации, ако изведнъж някой не знае:
(Ctrl + A - изберете всички, Ctrl + Z - изтриване, Ctrl + X - нарязани, Ctrl + C - копиране, Ctrl + V - вложка). Клавиши за бърз достъп в браузъра, както и програма "Notepad ++:
(Ctrl + U - да отвори изходния код на страницата, с клавишите CTRL + F - за да отворите търсене файл).
С тези комбинации от вашата работа ще бъде много по-приятно :)
Мисля, че ще успеем! С това завършва урока, да получите много информация, да направи всичко внимателно - в името на вашия блог. Научете основните положения в HTML, за да се научите как да редактирате HTML код на страниците на уебсайта си.
През цялото това време, и ще се видим в следващия урок. Не пропускайте.