Как да отворите страницата с изходния код на всеки браузър
Добър ден, уважаеми читатели на блога ми. Понякога можете да намерите на сайта някой хубав чип и започва да измъчва въпросът как създателят е направила този интересен ефект.
Оказва се, че отговорът е много прост. И ако имате някои от моите умения, можете да събере много чипове, и за кратко време, за да създадете свой собствен уникален уеб сайт.
Днес ние говорим за това как да се отвори кода на страницата, за определена точка и да научат как да използват това умение в своя полза.
Основни познания за кода
Моят сайт е предназначен за начинаещи и за пръв път бих искал накратко да се говори за обектите и кода по принцип.

За създаване на електронен портал е необходимо да се направи снимка, а след това го нарежете на малки парченца, напишете кода, благодарение на който отново браузъра обединяват всички елементи в едно цяло. Изглежда всичко е много сложно? Ни най-малко, и да скърбят за това не си струва.
сайтове за качество са създадени по този начин. Искате ли - за да влязат в този бизнес и да се учат, не искат да - никой не може да ви направи.
Мога да кажа само едно нещо ... няма нищо по-добро от това да види неразбираеми думи, написани от вас, се превръщат в едно цяло и жив: връзките са на работа, които се движат бутони, движещи се изображения, текст пълзи. Мисля, че знам как да се чувствам Виктор Франкенщайн.
Когато започнете да се разбере тайния език и да видите, че това е действително много по-лесно, отколкото първоначално изглеждаше, че не може да помогне, но вярваме в собствените си сили и способности на мозъка. Това е много готино.
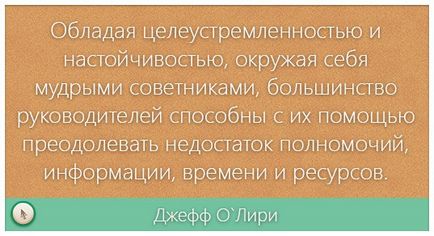
Как сайтове? В идеалния случай, първото нещо, за дизайнера е взето. Той просто прави снимка. Например, както е показано по-долу. Това е само един образ, снимка. Не работете с всички връзки, когато се натисне, няма да отида, не се изпълнява търсене.

Според този модел оформление, за да се създаде уеб сайт. Виж снимката по-долу. Може да изглежда, че това е смешно и много сложен набор от символи. Всъщност, всичко не е толкова трудно, има определен алгоритъм.

Ние можем да решим почти всеки проблем, благодарение на знанията на тези атрибути. Тук са само начин да се постигне целта за всеки разработчик намери си.
Малко по-късно, аз ще ви покажа един конкретен пример.
Така че, нека да ви покажа как да започне да действа, ако трябва да се научи чужд HTML. Тогава ние погледнем по-отблизо на всички други въпроси.
Най-добрият начин

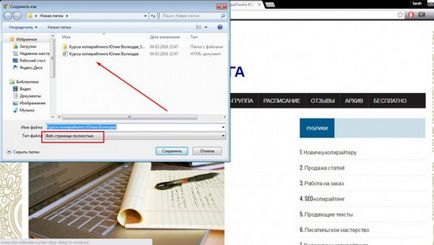
Запазване на уеб страница напълно. Както можете да видите на снимката по-, аз вече изтеглени по-рано. Тук имаме две папки.

Той има всичко, което ви трябва. Всеки елемент. Ако сте разбрали това, вие бързо ще получите всичко необходимо. Въпреки това, този проблем става все по-невъзможно. Инжектиране не се извършва. Какво трябва да направя, ако страницата не може да бъде копирана?
Същата Google Chrome
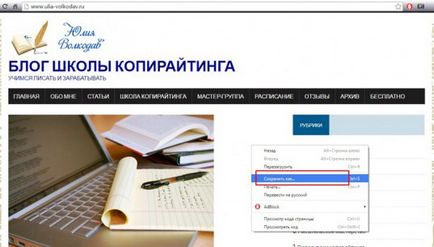
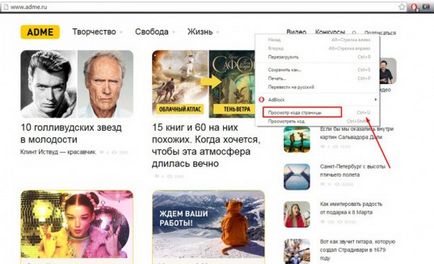
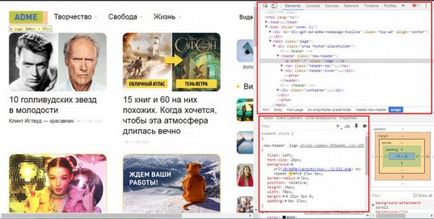
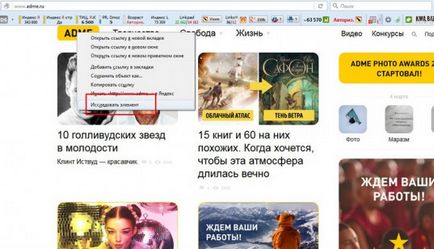
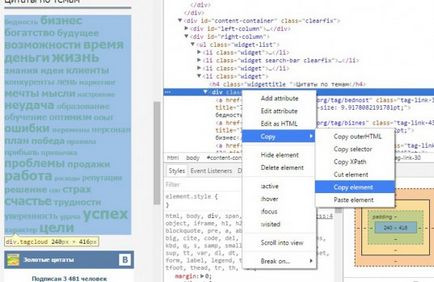
Както може би сте може би сте забелязали, аз често използвам Google Chrome и да научат кода на други хора в браузъра толкова лесно, колкото пай. И двете по принцип и във всяка друга. Схемата не е, че подобен, но идентични. Отворете страницата, кодът, че искаме да видим и кликнете някъде в десния бутон на мишката. ние кликнете върху "Преглед на изходния код" в прозореца, който се появява.

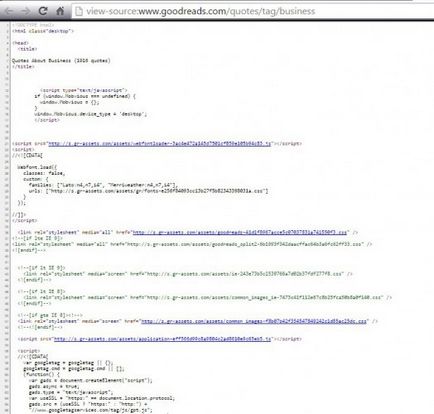
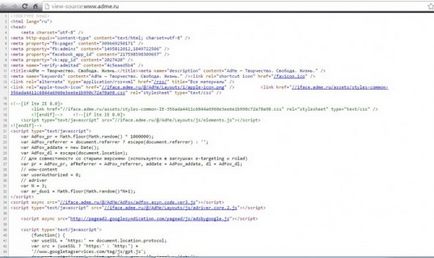
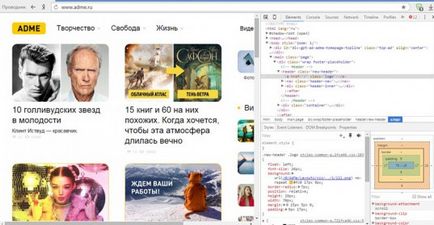
В новия прозорец се отваря код лист, което е доста трудно да се разбере за начинаещи. Но, не се притеснявай предварително.

Например, аз може да се интересувате как да се направи лого, с помощта на снимки или език за програмиране? В крайна сметка, можете да начертаете квадрат с помощта на CSS. Много експерти препоръчват най-много информация, колкото е възможно да се определи код. И как да се работи по-популярните уебсайтове?

Това е необходима информация. Топ HTML, CSS дъно. Това два езика. Първият заряд на текста компонент, а вторият за проектиране. Ако нямаше CSS, тогава ще трябва да се регистрирате всеки път цвета, шрифта. За всяка страница, че е много дълго. Но ако не беше за HTML, тогава ние няма да има текстове. Грубо обясни тя, но като цяло, всичко е както е.
Между другото, ако се интересувате от тук е проектиран като лого. можете да видите по-долу линк към снимката. Има отговор на въпроса си.

Mozilla Firefox
Ако искате да работите в Mazilu, тогава всичко ще бъде също толкова добре. Отворете страницата и кликнете с десния бутон на мишката. "Изходния код на страницата", ако искате да видите всички от кода в своята цялост.

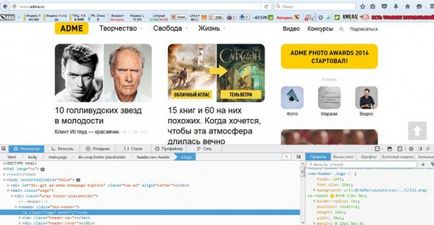
Когато мишката върху даден елемент, че е възможно да се отвори кода.

Тук, данните се показва в долната част на екрана, а всичко останало е просто, както добре.

Yandex браузър
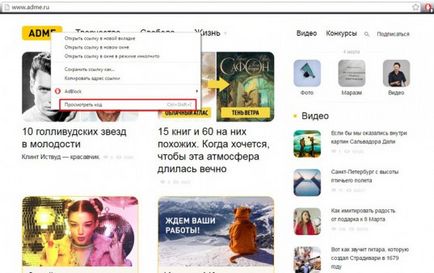
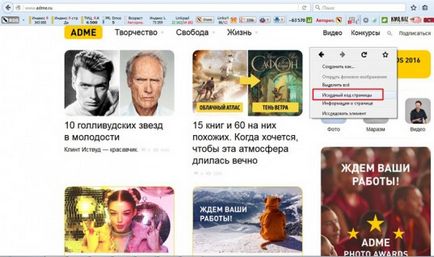
Браузърът Yandex всичко по същия начин, както и в предишните две версии, отворите страницата, десния бутон на мишката, вижте стр код.

Насочваме курсора до елемента, ако искаме да научим е неговият код.

Показва всички тук просто, както и в хром.

Е, най-накрая Opera.

Между другото, може би сте забелязали, че не е необходимо да използвате мишката. За отваряне на имате бърз път към всички браузъри и това е един и същ: CTRL + U.

За клетки: CTRL + Shift + C.

Ето как изглежда изходът.

То ще бъде интересно за начинаещи
А сега погледнете как всичко работи. Ще намерите сайт, който харесва и много някакъв елемент. Например, като този. Как да отворите код елемент вече знаете.

Сега го копирате.

Аз използвам Dreamweaver. Като поставя този код в нов HTML файл в тялото маркер (тялото на английски език).

Сега нека видим как ще изглежда в браузъра.

Готово. Че текстът е подравнен по краищата и е придобил зеленикав цвят, за да се свържете към СГО документ и копие друг код от сайта, от които можем tyrili това.
Сега аз няма да го направя. Това отнема повече време, и моя, и твоя. Мисля, че всички детайли описвам в бъдещи издания. Абонирайте се за нашия бюлетин и да разберете за появата на първата статия.
Ако се толерира никаква сила, и да научат повече за HTML и CSS Искам да точно сега, мога да препоръчам на курсовете по традиция безплатно обучение.
33 урок тук, че ще се научи HTML - «Безплатен курс за HTML».


Сега знаете малко повече. Желая ти успех в начинанието. Докато се срещнем отново!