Favicon за вашия сайт
Как да направите хубава икона на сайта. Как да се инсталира уеб иконата сайт
И разбира се, както винаги, ще се опишат в подробности, а не по принцип сложен инсталационен процес икона на сайта към вашия сайт.
Какво е икона на сайта, и защо се нуждаем от него? Favicon за английски. Favicon и записано като буквално преведено - "Любими Икона", но цитира друг Vikopedii превод - ". Икона за фаворит" Favicon може да се сравни с логото, намалена няколко пъти и се налага удължаване .icon.
Инсталирайте уеб икона на сайта е необходимо, тъй като тя насърчава осведомеността и осигурява известно уважение към проекта, което несъмнено ще се отрази на доверието на потребителите.
Favicon са като нормални или анимирани изображения, а дори и под формата на ZD изображение, то се стреми Photoshop инструменти.
Favicon като нормална картинка
Просто искам да кажа, че е желателно да се използват икона на сайта, за да създаде уникален образ с равни пропорции на страните и не всички изображения са подходящи за икона на сайта, както и намаляване на техния размер до 16x16 или 32x32 пиксела, което прави малки елементи в образа нечетлив.
Нека разгледаме един пример. Тук искам да се създаде уеб сайт по темата - ". Туризъм и пътувания" И така, какво изображение да избера за уеб иконата. Аз ще се ръководи от двамата по-рано известен за мен правилата.
На снимката трябва да има само един основен елемент на изображението с ясни граници.
Снимката трябва да бъде квадрат и с тегло не повече от 150 КБ.
След не дълго търсене намерих привидно подходяща снимка с образа на балона, съответстваща на посочените по-горе правила:

Имам нужда от него сега конвертор .icon формат и намалени с размера на 32x32 пиксела.
За да се превърне изображенията в уеб иконата, има специални сървъри, и аз ще взема един от тях - tools.dynamicdrive.com.
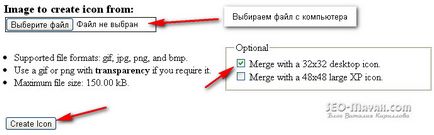
Това е достатъчно, за да изберете изображение и да го качите на сървъра, и след това изберете формат и натиснете бутон - «Greate Икона":


Ако 32x32 размер на снимки все още е възможно да се направи от силуета на балон, след 16x16 на графичен формат е слабо изучена, независимо дали е какаото, че лук или обърната круша 🙂
От това следва. че има още едно от изискванията за изображение икона на сайта.
Обектът на снимката трябва да е с малък размер в реалния свят. Favicon за не добър имидж самолети, кораби, балони и т.н.
Така че аз ухапа на земята и е установено друго изображение. Нека да го опитате:

Добре, нека да видим какво ще се случи след лечение:

Е, съвсем друг въпрос. Изтеглете уеб иконата на вашия компютър, като натиснете - «Изтегли FAVICON».
Как да направите анимирани уеб икона

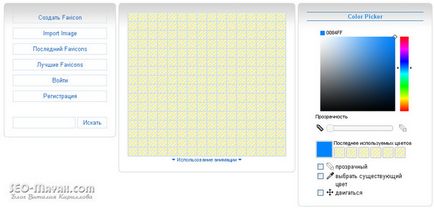
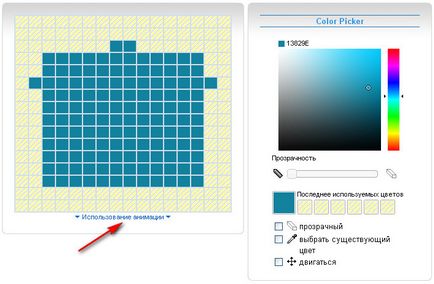
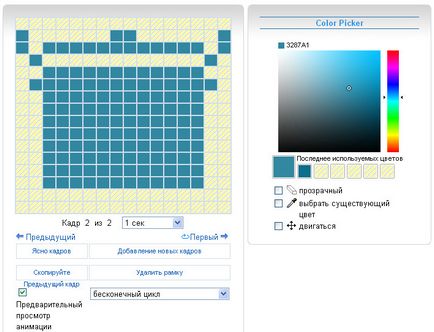
На левия панел не се обърне внимание, по принцип, услугата е готов за работа, и остава да изберете цвета или цветовете на бъдещата картина. Аз например се направи тиган 🙂 Със задържане на левия бутон на мишката върху водещите площади и те са боядисани в цвета, който искате, и ако се налага да триете излишно, след това кликнете върху квадратна десния бутон на мишката. Аз ще ви покажа като пример за проста анимация, състоящ се от само две изображения. Първо изображение:

След моделът е готов да настоява - "Използване на анимация" и студено валцувани плоскости със следните характеристики:

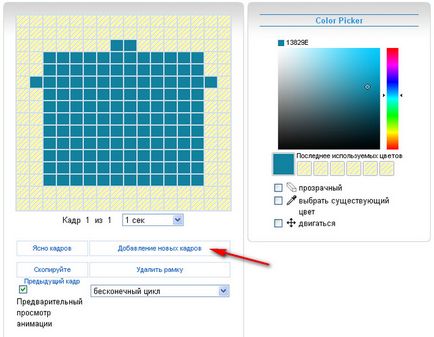
Изберете - "Добавянето на нов персонал", и вече в открито поле направи втората част на анимацията:

По-долу можете да видите резултатите и са готови да изтеглите файл:

Какво е моя "шедьовър"? 🙂
Разбира се, това е един много прост пример за анимация и анимирани уеб икона е композирал и 6 епизода, но това е "карикатури" някои.
Как да направите уеб икона в Photoshop
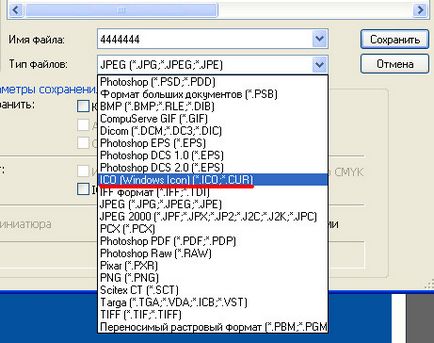
Може би имате във формат Photoshop липсва. икона, но това няма значение, сега имаме това нещо по-добро. Свали архив ICOFormat плъгин за Adobe Photoshop и го разархивирайте в папка - C: \ Program Files \ Adobe \ Adobe Photoshop \ Приставките \ файлови формати. Стартирайте Photoshop, зареди всяко изображение и се опитват да го запишете в .icon формат

Кой знае как да използвате Photoshop, че няма да е трудно да се направи, или да направите красива картина на готовия уеб иконата за вашия сайт.
Как да се инсталира уеб иконата сайт
Инсталиране на уеб икона за няколко минути и дори описват нищо особено. Така че, ние вече имаме изображение 32x32 пиксела и просто трябва да го качите в главната директория на сайта с помощта на FTP клиент. там, където WP-администратор папка, WP-съдържание и WP-включва. Между другото, не е необходимо да се сложи файла в основната директория на вашия блог, можете да го хвърлят в друга място, но след това трябва да посочите правилния път във файла header.php.
Ако все още се постави икона на сайта файл в главната директория на сайта, във файла header.php преди затварящия маркер е необходимо да се определи следното:
Това е в общи линии всичко, инсталиран уеб иконата на сайта!
Услуги завърши икона на сайта
Кои са прекалено мързеливи, за да се притеснява, тези, имате възможност да изберете и изтеглите готовия уеб иконата със следните услуги:
iconj.com - голям избор на икона на сайта.
favicon.co.uk - също може да бъде нещо, което да се избере.
audit4web.ru - има и много икони.
С уважение, Виталий Кирилов
Виталий, един приятел се нуждае от помощ! Фактът, че лицето ми се очертава на уеб иконата в лентата за търсене, но в търсенето Yandex - не. В началото си мислех, че това ще отнеме време и роботът ще го забележите, но са минали 3 месеца, изчакайте безполезни. Аз използвам съветите ви е направил икона на сайта, да качвате към компютър. Моят сайт е на стойност икона на сайта плъгин, има функция за инсталиране на неговата икона, но е необходимо да се посочи пътя към HTTP. Въпросът е как да го направя от вашия компютър, ако не влезе в администраторски файлове, а след това аз съм специален, Можех да натрупам такъв, че мама не плачи!
Всичко, което Виталий, се справят сами, приятели предполагат, че всичко е направено чрез медиите! И аз, тъпак, изпусна този въпрос. Сега ще чакаме Яшин "присъда". Доколкото разбрах, това не е неизбежна.
Това съм аз, Витали, така онемял обясняваше, съжалявам! Не е снимка и икона на сайта, просто ми като икона на сайта е снимка сега Поставете картина - слънцето на зелен фон. Вие може да се види в адресната лента на браузъра.