Какво е икона на сайта, както и това, което е за

Здравейте на всички! Вие сте Екатерина Калмикова. Със сигурност всеки от вас, когато отворите браузъра на даден известие страница, обикновено в левия ъгъл на иконата на отметката от сайта? Но аз не мисля, че някой знае какво е това и защо имате нужда.
В действителност, изображението е с професионално звание и играе важна роля за целия живот. Ето защо, в статията ще говорим за това, което икона на сайта (да, това е, което се нарича), както и как да настроите уеб иконата на WordPress.
Какво е уеб икона?
Така че, икона на сайта, какво е това? Както бе споменато по-рано, боядисани икона в левия ъгъл на раздела. Най-общо казано, това е иконата на страницата или сайта, който се показва от браузърите. Ето някои примери за същите тези снимки:

Favicon също се показва в търсачките, за да добавите отметка, че е много често в хром или други браузъри в любими.
Училището в компютърни уроци науката ние сме изваяни просто нещо да се направи. А аз дори не знам какво да правя в бъдеще може да дойде по-удобно.
Каква трябва да бъде уеб иконата?
Нека поговорим за характеристиките на имиджа си:
- Размер - 16 х 16, най-малко 32 х 32 точки;
- Цвят - 16 или 2 бита;
- Посочете елемент икона необходимо в HTML кода, вътре ;
- Формат: GIF или PNG.
Сега се обозначи основните фактори. влияещи си дизайн:
- Стилът трябва да съответства на блога. Ако се специализират в мотоциклети, че ще бъде трудно да се обясни защо иконата ви показва оранжево.
- Опитайте се да създадете акцент не само върху смисъла на блога, но и в цветове, да го запазите.
- Илюстрация трябва да бъде разбираем за потребителя начин, така че, когато търсите в търсачката, той веднага разбра, че го е търсил за вас.
- Можете да сложите снимка, олицетворяващи дейностите си. Но тук трябва да се мисли над всичко. Ако сте търговец на едро на банани, плодът ще бъде най-добре дошли. Но ако продавате компютърен хардуер и аксесоари, не е необходимо да се представят на клавиатурата - Мисля, че хората няма да ви разберат.
- Опитайте се да използвате най-известните и запомнящи се образи, които посетителят веднага си спомнят и след това ще бъде свързано с вашия проект, например, компанията ябълка - ябълката.
Това са налице основните принципи. Опитайте се да ги последват, когато предпочитате да направите своя собствена икона на сайта, тъй като той играе важна роля в развитието на вашия сайт. Това е един вид визитна картичка в интернет. Както и логото. и слоган. за които ние вече сме обсъждали. Всички тези елементи ще ви помогнат да се открояват и да направи живота си уникален, личен и запомнящ се.
Защо ми е необходим уеб икона?
Както бе споменато по-рано, уеб икона се използва като визитна картичка, която представлява блога. Какви други функции се изпълняват от него?
1. Удобство. Не забравяйте себе си, добре, аз имам поне толкова, когато започна да търсят нещо в мрежата, аз се отвори огромен брой раздели и уеб сайтове, така че да не изгубите онова, което ви трябва. И в крайна сметка? Аз съм просто удавяне в морето на някои неясни заглавия "изтегляне сега", "имате 10 нови известия" и т.н. уеб проекти Илюстрация в това отношение, да ми помогне много. Благодарение на този помощник мога да намеря веднага разделите, които трябва, защото виждам ресурс визитка.
2. Като общо правило, вземането на лице при избора на някои продукти, ние ще разгледаме блога като продукт, който засяга зрението му. Ето защо, според проучването, човек може да щракнете върху връзката, която има свой собствен бизнес карта, за да се намери. Странното е, че съм го използва и не е имал представа, но това е вярно. Аз съм може би по-често се обръщат към връзката, която има илюстрация от тази, в която не е така. И, като правило, тези сайтове са в топ търсенето.
Като цяло, уеб иконата, малкият чертежа, дава здравина на проекта. Ние веднага се види, че те е грижа за детето им, и да сложите в нея много енергия.
Как да направите уеб икона?
Ние говорим, как можете да направите това стик фигура?
1. Adobe Photoshop. За да направите това, което трябва да има някои умения, за да работят по програмата и да бъдат в състояние да използват този инструмент. Плюсове съветват да нарисува своя голям формат, за да направи по-лесно, а след това се намали, за да работите ефективно. След тази рисунка е записан в правилния формат, а всички - Вашата карта е готова. След като отидете на генератора и да генерира уеб икона favicon-generator.org.
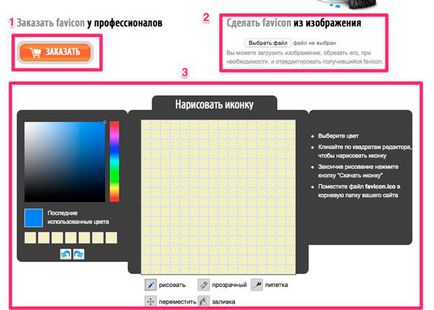
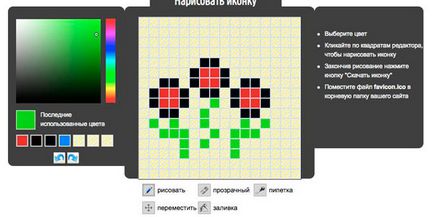
2. онлайн услуги. Например, favicon.ru. Тук можете не само да създадат своя собствена графична онлайн чат на главната страница безплатно. Но се пригответе изображение и поръчка от дизайнера.
Ето как този ресурс изглежда.

- чертеж ред от специалист;
- направите своя собствена чрез добавяне на снимка от компютъра си документи;
- изготвяне на икона на сайта.
Разбира се, не може да има нещо по-интересно, но днес ми е артистичен талант влезе в режим на хибернация 🙂

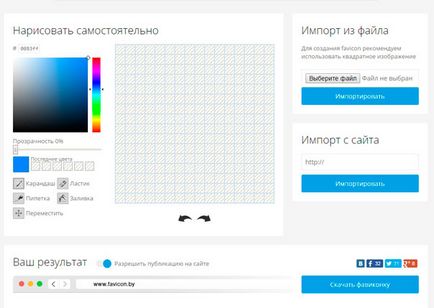
Друг източник на независими икони създаване favicon.by. Функционалност и експлоатация алгоритъм е много подобна на предишната услуга. Така че аз няма да се спирам на него. Отиди в този сайт, неговото взаимодействие е интуитивен и лесен.

Как да се възползваме от начините, това е до вас. Ако сте творческа личност, можете да създадете в Photoshop или нарисувайте линия, ако прекалено мързеливи, за да се притеснява, можете да поръчате специалист.
Как да инсталирате уеб икона?
Всичко е създал, и сега е добавянето на фигура на WordPress? Много просто, днес ще ви кажа как!
Има няколко възможности:
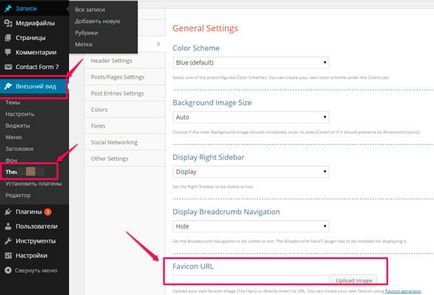
1. Ако темата поддържа качването на снимки директно, използвайте тази функция. Вие трябва да отидете в администраторския панел за раздела "Облик" изберете тема и да качите икона на сайта.

Това е най-бързият и лесен начин.
Забележка: Тъй като темата в различни блогове, ще имате друг прозорец за изтегляне икона на сайта. Но смисъла, според мен, е ясно. При установяване на вашата тема ще функционира, за да добавите икона на сайта към вашия сайт.
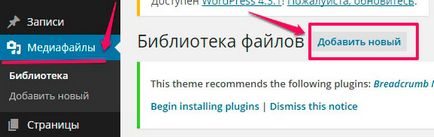
2. Ако обектът не поддържа тази, пътят ще бъде по-дълго. Необходимо е да отидете в "Медия" и натиснете "Добавяне на нов".

Качване на специално изработени имидж в необходимостта да се разшири: ISO или PNG.

След това кликнете върху "Промяна" и копирайте линка.

Изберете желаната тема.
И в областта след «главата» на вмъкнете следния код:
Цялата тази работа е завършена уеб иконата за инсталиране. Промяната може да бъде един и същ начин, чрез включване на позоваване на новото изображение.
В действителност, добавянето на снимката не отнема много време. Затова украсяват вашия проект тематичен уеб икона, която разпределя ресурсите си и по този начин да привлече вниманието на повече посетители.

Лесен начин за защита срещу спамърите: Akismet плъгин

WordPress плъгин формата за контакт: Форма за контакт 7 е вашият незаменим инструмент за комуникация

Какво е уеб икона, и ако той се нуждаят от блога си?