Каква е технологията за създаване на HTML уеб сайт

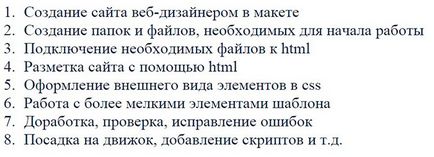
Фиг. 1. Тези стъпки могат да бъдат разграничени в създаването на сайта.
Как да се създаде уеб сайт
Веднага ще кажа, че сайтът може да бъде създадена по различни начини (с помощта на плъзгачите, дизайнери), но аз не съм напразно два пъти спомена думата "HTML" в текста. Да, всичко започва с него. HTML - език, с който в продължение на повече от двадесет години, за да се създаде уеб сайт. Това е най-важната сграда материал за нашия ресурс.
След това продължава работата програмист, която е да вдъхне живот на красива картина, превръщайки го в един истински модел при запазване на дизайна, изготвен от разположението. За тази цел той прави широкото използване на HTML и CSS, който е на стойност всички Web дизайн. На първо място, разбира се, HTML, защото това е език за маркиране на хипертекст и без това е невъзможно да се създаде параграфи, таблици, изображения, както и всичко друго, без които не можем да си представим съвременния Интернет.
Обикновено програмист създава няколко HTML-файлове (за различни страници от сайта, които се различават по дизайн и конструкция). А стилове маса CSS обикновено се създават един. Той е свързан с всички страници и да го напиша на всички правила, които засягат външния вид на елементите.
Работа с HTML и CSS
Вече е описано малко, тя изглежда като HTML сайт създаване на технологии. След това цялата работа се случва в тези няколко файла (в HTML-файлове и широката стил лист). Първо регистрира информацията за услуга, като кодиране, мета тагове, заглавие и т.н.
След това тялото на страницата. Информацията, съдържаща се в този етикет и информацията ще бъде показана. Първо програмист създава основните блокове. Техният брой зависи от оформлението. Стандартен комплект: шапка, по-голямата част от две или три колони, а най-ниската блок. По време на работа vertalschik да използвате всеки от методите за налагане, но често това е необходимо да се създаде всичко по съвременни технологии, адаптирани и за по-стари браузъри.
В действителност, една технология при създаването на обекта не съществува. В HTML таблици дават възможност за използване на рамките блок (най-често) с помощта на HTML5 семантични елементи и т.н. Днес, в общи линии тя изисква най-новата версия, тъй като тя е най-модерният начин.
Рамки - много, много стар и не успя експеримент. Таблица - все още възможен начин да се създаде, но по-често с помощта на тяхната продукция е таблични данни, които не са на мястото напълно. Блок оформление (DIV + HTML 5 елемента) е основният днес.
Финализиране на сайта
След взимането на сайта оформление, обикновено е по-дълъг период от време, за да се промени. Факт е, че в процеса на разпределение може да се натрупва определен брой грешки. Тези грешки трябва да бъдат коригирани. Ако е необходимо, трябва да се направи съвместимост модел различни браузъри и адаптивност.
Също така, всеки уеб разработчик има за цел да поръчате и не искам да имам в проекта си нищо повече. Всички изображения, шрифтове и скриптове, използвани в оформлението на проекта, от които се нуждаете, за да сортирате чрез татко и да предпише, за да ги по правилния начин.
В крайния етап на завършване на проекта премахва всички допълнителни функции и тагове. Обикновено на сървъра, всички файлове са компресирани, така че те бързо се прехвърлят по мрежата. Малки изображения са обединени в един единствен голям спрайт. Тези мерки допринасят за значително увеличение на скоростта на сайта.
Преди да публикувате на сайта на космическата мрежа, той се проверява за грешки. Много от проблемите, които вече са коригирани пряко по проекта. Това е съвсем нормално.
Разбира се, малко хора днес използват статични обекти в HTML, защото допълнителното информация за този ресурс е много неудобно. Ето защо, след като оформление на шаблона е напълно завършен, работата не свършва дотук. Следващият етап в много отношения по-трудно. Тя се побере, интеграция, участък (наречете го както искате) модел на един от най-популярните CMS. Предимно на WordPress или Joomla, тъй като това е най-популярните двигатели.

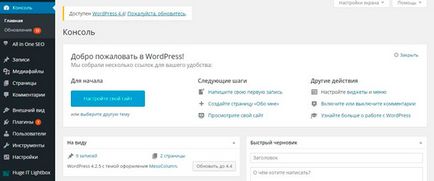
Фиг. 2. Тази WordPress и, което е днес по-голямата част от сайтове.
Подобно на това и погледнете на технологията за създаване на HTML уеб сайт. Разбира се, в тази статия, всяка стъпка е описано подробно, но стъпка през всички стъпки, можете да използвате други материали на нашия сайт, дори ако все още сте на абсолютната нула в строителна площадка.
Абонирайте се за нашия онлайн списание, защото това е уникално място в мрежата, предлагайки ви огромно количество материал за изграждането на сайта.
Най-IT новини и уеб разработки на нашия канал Телеграма
