Вътрешна оптимизация на уеб сайт
В тази статия ще разгледаме под микроскоп е един от основните етапи на насърчаване на всеки уеб сайт по - вътрешна оптимизация на уеб сайт. Сигурно вече сте научили стъпка по стъпка схема на промоция и някаква идея какво да прави и как да се привлекат посетители на сайта от търсачките. Така че, вътрешна оптимизация - това е първият етап, по време на които се готвят на съдържанието на сайта, за да се насърчи. Само след работа пълен мащаб на съдържанието и структурата на уеб-ресурс може да започне да работи по външни фактори.
Какво е оптимизация на уеб сайт?
Повечето начинаещи намаляване на целия процес на вътрешна оптимизация на използването на няколко ключови думи в страницата. Това е буквално използва 2-3 ключови искане в тялото на статията и на този процес оптимизация място е приключило за тях. Не само това, а след това още един, и негодуват, че, казват те, все още се нуждаят, аз оптимизиран страницата, където посетителите?
Вътрешна оптимизация на сайта - комплекс от мерки, насочени към подобряване на страниците на видимост и индексиране на вашия сайт в различни търсачки.
По-просто казано, ние трябва да направим всичко, което е необходимо, за да се погрижат за напълно търсачките, да я направи по-лесно за тях да се намери и индексни страници на сайта, което ги прави най-подходящи за желаните потребности.
Това включва вътрешна оптимизация на уеб сайт?
- текстове и страници с код за оптимизация.
- Оптимизация и валидиране на сървъра.
- Създаване на Robots.txt и карта на сайта.
- Структура на сайта за оптимизация (вътрешно свързване).
- Дизайн, графичен дизайн оптимизация (за всички браузъри на сайта е работил по същия начин, както и HTML код е валиден).
- Намиране и изтриване на дублиращи се страници.
Нека разбор всички подробности ...
Оптимизиране на статии и HTML код
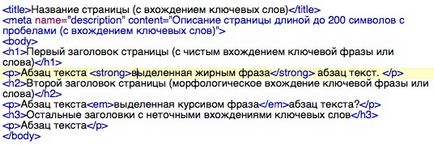
В текста на страницата, трябва да има поне 1 път буквално да използва фраза, за която искате да го преместите в горната част. Това често е достатъчно! Важно е правилно да се структурира на HTML код на страницата и да форматирате текста на тялото. Ако сте приели перфектен текст и етикет опция място в страницата, HTML трябва да изглежда така:

Сега нека да разгледаме всеки един миг оптимизация на HTML код по-подробно ...
Ето някои акценти за оптимизиране на HTML кода на страницата и структурата на статиите.
Проверка на ключови думи плътност на една страница
Следващото нещо, което трябва да се обърне внимание - това е плътността на ключови думи на страница. За да бъдем по-точни - на правилното използване на ключови думи, отколкото плътност. Няма единна формула в стила на "пиша 1000 знака текст и го поставете буквално ключови думи в началото на третия параграф и страницата ще бъде в горната част." Същото важи и за индекса на ключови думи плътност, която се предполага, че не трябва да надвишава 5% - това е глупост! SEO - не е точна наука ...
Но има някои правила, които трябва да се спазват:
- Вие не можете да използвате ключовата дума 2 пъти подред в текста и заглавията.
- Невъзможно е да се скрие текста от търсачките чрез използване на сложни скриптове или цвят.
- Не можете да използвате ключовите думи "често" в най-чистата му форма. По-добре е да използвате синоними, морфология, разредена влизане и др ..
- Не един куп ключови думи в един параграф. Идеалният вариант е да се хвърли от ключовите въпроси в рамките на страницата, а в началото на текста, за да използвате най-важното.
Също така, отново се обърне внимание на перфектната шаблона, който описахме по-горе. А сега нека да поговорим за това как да оптимизирате отговорите на сървъра за търсачките и да се провери дали всички команди се изпълняват правилно.
Оптимизиране на вашия сайт в търсачките и да се провери сървъра
Важно е да се провери, че сървърът, на който стои на сайта, даде правилните отговори роботите. Ако изберете нормален хостинг. проблеми с него не трябва да бъде! Основни отговори за състоянието HTTP:
- HTTP / 1.1 200 OK
- HTTP / 1.1 404 Not Found
- HTTP / 1.1 304 Not Modified
- HTTP / 1.1 301 преместен за постоянно
За да видите какво отговаря на вашия сървър изпраща търсачките, можете да използвате един от плъгини за Firefox - подпалвач или Httpfox или който и да е специализиран сервиз. Например, когато създавате кампания Seopulte отговор проверка на сървъра е автоматично.
Ако установим, всяка съществуваща страница на сайта, статус код 200 следва да бъде най-добре, ако той се отваря погрешно (несъществуващи) страница, от нас код трябва да получите 404 не е намерена. Освен това страницата с грешка 404 Не е намерено е необходимо да се изготви една пъстра и добре да не загубят трафик. И всеки път, когато потребител е изложен на несъществуваща страница, тя трябва да се пренасочи към текущата страница!
Валидира сървърни отговори трябва да бъдат и когато промените URL (NC) структурата на сайта, или дори да постави нова система за управление. За да направите това, не забравяйте да използвате 301 пренасочване от старите страници на новите. Той няма да отслабнете (доверие) на сайта, ако старите страници сочат към ресурси на трети страни.
Друг трик за по-бързо индексиране - Сървър код 304 Not Modified. Той казва на робота на кои страници в момента не са се променили и ги индекс за втори път не е необходимо. И това позволява търсачките бързо да се ориентират в сайта Ви и индекс само нови или променени страницата. И такива подробности са важни при оптимизиране на сайта си сами, като робот търсачката може да бъде много дълъг (1-2 месеца), за да се индексират повторно страницата, се обръща внимание на старите и не са включени в новия индекс. Затова е по-добре да се грижи за това предварително и оптимизиране на сървърни отговори.
Структура на сайта за оптимизация (повторното свързване)
Robots.txt и карта на сайта
В главната директория на сайта трябва да се основава на файла robots.txt с инструкции, регламентиращи индексиране страници от сайта от търсачките. Съществуват специални правила, които адекватно възприемат роботи. Например, ако си robots.txt, за да се използва следната конструкция ...
User-Agent: Yandex
Disallow: / количка
... Yandex бот няма да се индексира и включени в индекса на страницата / количка. Вземете внимателно до образуването на роботи и да го тествате с помощта на специални услуги за, по невнимание, не попречи на индексирането на целия обект на всички!
Карта на сайта съдържа списък на страниците на ресурси. Има карти на потребителите, по който е организирана съдържанието и описания на материали, както и XML карта за търсачките. Обикновено XML карта на сайта не съдържа списък на страниците, но и инструкции за ботове за индексиране на сайт, например, етикетирани с новодобавените записи. В най-популярните двигатели имат специални модули, които автоматизират създаването на карта на сайта.
дизайна на сайта Самостоятелно оптимизиране
На този етап отново трябва да двойна проверка как се показва вашия сайт в различни браузъри Firefox, Opera, Chrome, и най-вече в IE. Необходимо е да се уверете, че: всички маркери, таблици, единици са в пълно съответствие с всички правила и се показват като имаме едни и същи във всички браузъри.
Намиране и изтриване на дублиращи се страници
Ето защо, не се случи това, трябва да преминете към забрани индексирането на страници или премахване на дубликати:
Всичко! Ние сме включили основните етапи на вътрешна оптимизация на уеб сайт, сега можете да направите samostoyatelno.Teper знаете как да оптимизирате сайта и разберете, че оптимизирането на страниците се намалява не само с използването на ключови думи в текста, но включва и много други, също толкова важни мерки ,