Създаване на таблица в HTML - красивите примери

Приятели! На тази страница можете чакат за пълен практически курс по масите на изследването. Погледни го, и създават таблици, вече няма да е проблем за вас. В действителност, те създават много лесно.
По-рано HTML таблица, използвана за оформлението на сайтове. Тя се нарича - табличен оформление. По-късно той бе заменен диви оформление (с помощта на DIV таг), който се оказа много по-удобно и по-лесно. И сега идва ерата на предпечатна подготовка сайтове flexbox технология, която е предназначена за по-нататъшно опростяване на живота на уеб-майстори.
Все пак, въпреки всички по-горе, на масата в HTML е все още актуална, уместни и в пълен размер на сайта си. Истината не е структурата, но като елемент на членовете на сайта.
Създаване на таблици в HTML примери
Преди да започнете да се научим да създадете таблица в HTML, това ще бъде моята и вашата маса изглеждаше същото - направи 3 прости неща:
- Създаване на index.html файл
- Отворете го в браузъра
- Добавете следния код:
Създаване на прост HTML таблетки
На първо място, ние трябва да посочете маркера маса. Тази двойка маркер, който казва на браузъра, който е в него ще се намира цялата таблица HTML.
Но използването на този маркер не е достатъчно, защото на масата все още трябва да бъдат попълнени. И там също има правила, които трябва да се спазват стриктно.
Както знаете, всяка маса има своите редове и колони, които формират клетката в пресечната точка. Въпреки това, в HTML - маси са построени малко по-различен принцип. Първоначално, ние ги молим да струни и струнни вътре Asking клетка. И, че броят на клетките в един ред и ще зависи от броя на колоните. Нека се опитаме да направи таблица в HTML в Notepad.
Създаване на редове и клетки
Редовете са определени с помощта на тагове TR. И вътре в клетъчните линии, ние питаме TD тагове. И сега ние сме в бързаме zababahaem проста маса с един ред и четири клетки. Тук му кода:
Както можете да видите, имаме една проста маса с един ред и четири клетки, които автоматично се конвертират в 4 колони.
Код получи доста, но си струваше! Мисля, че сега е ясно, за вас как създаването на таблици в HTML. Все пак, това не е всичко, ние все още сме с вас току-що започна и след това чакаме много интересно
Името на таблицата - маркер надпис
Нека малко модернизиране чиния и добавете към него малко име. Това се прави с помощта на надписа на маркер. Този маркер трябва да бъде поставен на първо място, веднага след отварящия маркер маса. Ето как изглежда това в код:
Но, това, което получаваме в крайна сметка:
ПРИМЕР маси именувани
Както можете да видите, независимо от факта, че сме поставени надписи вътре етикет маса. Той се намира над нея.
окото маса управление
Така че приятели, сега постепенно ще се усложни нашата маса. И подобрите уменията и практика. HTML-маса, която направихме с вас по-горе е много проста. Въпреки това, най-често, е необходимо да се предоставят данни в по-сложен формат:
- Печат заглавната линия
- Комбинирайте някои вертикална клетка
- Други съчетават хоризонтални
Това е, което ние ще направим. И ние започваме, може би, с ...
Клетъчни заглавията в Таблица
Разбира се, можем да се придържаме в клетките на първия ред някои заглавия, или да ги издаде чрез смели стилове. Въпреки това, той ще бъде наред!
От ия специален маркер е създаден за тази цел. който се определя вместо нормалните клетки (TD TAG). И посочва, че тази клетка-заглавията, които се използват за името на колоната.
Не забравяйте, че таг-то играе роля не само визуално, и семантично. Това е важно за търсачките.
Нека масата на предишния пример, на първа линия на мястото на ТД етикети върху тата. А също и малка промяна на съдържанието им:
И тук е резултат от кода по-горе, изпълнени в браузъра:
Таблица маркирани тата
Както можете да видите, като текстовете на тези клетки автоматично става смел.
Комбинирането на клетки в хоризонтално и вертикално
Доста често, на клетка в HTML таблица трябва да бъде комбинирано хоризонтално и вертикално. За удобство, аз го наричам обединението на колоните и редовете. Така че за начинаещи, ясно е, че те правят.
За да направите това, ние ще използваме два атрибут. които са определени директно от клетки:
- Умение ColSpan - показва колко клетки трябва да бъдат съчетани в колони (хоризонтални) от тока
- Rowspan атрибут - определя колко да се слеят клетки от потока (вертикално) от тока
Тези качества трябва да бъде цяло число от 1 или повече.
Не забравяйте! Ако се слеят клетки към други клетки в таблица, като ги замества, и се протегна. Това означава, че клетките, които се заменят - трябва да бъдат отстранени от HTML кода.
Това правило е много важно, защото, ако не се отстрани клетки, които са обединени, таблицата ще бъде показана в браузъра правилно.
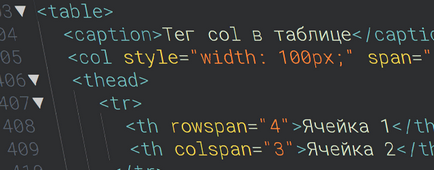
Нека се опитаме да обединим нашите Таблица 2 клетки:
- Cell 1 в ред 2 присъединят на колони (хоризонтални) с клетки 2 и 3 в същия ред. За да направите това, ние я помоли да припише rowspan = "3"
- 4 клетъчна линия 2 ще комбинира редовете (вертикални) с клетки 4 в редове 3 и 4. За тази цел, ние я помоли да припише ColSpan = "3"
И сега, за правилното показване на масата, ние трябва да се отстрани от код на клетката, които са били добавени, когато се комбинира. Това означава, че първият пример премахнем от код клетка 2 и 3 в съответствие 2. втората - отстраняване на клетъчните 4 в ред 3 и 4 клетъчна линия в 4.
В резултат на това стигнахме до тук следния код:
И всъщност, нашата маса ще изглежда по следния начин:
Сливане на клетки от таблица
Cap, тялото и мазе HTML маса.
Подобно на самия сайт, нашата етикет може да има свой собствен хедър, тяло и мазе. А ако искате кода си да изглежда семантично правилно за търсачките. Съветвам ви да се прилагат тези знания в практиката.
Всички 3 на маркера, които ще разгледаме по-нататък, трябва да съдържа цялото съдържание на една маса. Кои условно можем да се раздели на три големи парчета.
врекламния маркер - хедър HTML маса
Този маркер трябва да бъде поставен на първо място в съдържанието на масата. Това означава, че водим този етикет и вече вътре мястото заглавен ред с клетки.
- Това трябва да се случва само веднъж на маса!
- Без значение къде се намираме в таблицата - линии са в този етикет ще се появи в началото на таблицата.
Сега обратно към нашата маса, и нека първо zavernom ред в този таг:
Визуално, това не се отразява на дисплея на масата, така че аз няма изход в резултат на изпълнение на код.
tfoot маркер - изба HTML маса
Въпреки че е мазе, но не забравяйте, че този етикет трябва да бъде поставен преди маркера врекламния.
- Това трябва да се случва само веднъж на маса!
- Без значение къде се намираме в таблицата - линии са в този етикет ще се появи в края на масата.
Нека zavedom друг ред в таблицата, и то zavernom с клетки директно в tfoot етикет:
И тук е нашата етикет:
Мета tfoot в таблица