Рамковата сайт
Здравейте скъпи начинаещите уебмастъри.
В тази статия ще разгледаме как да блокира уебсайт, създаден рамка с помощта на HTML и CSS, както пишат някои вариации на мястото скелет код.
Нека да разгледаме по-подробно този запис, защо такива имена от идентификатори на блокове.
Сега, в стилове Питам тези блокове предварителни настройки. Свържете стилове глобален начин в тялото на главата маркер използването на маркера стил.
Shell "обвивка" предписва ширината (височина, на пълнене се увеличава автоматично), времевата рамка, запълване и изравняване на страницата.
Искане на височината на хедър, цвета на фона и на космоса от по-долу, за да следите на блоковете не са притиснати в близост до него.
За блокове "лента", "съдържание" и "долния" - височина и долното поле, питам, докато същият като този на "заглавието", както и цвета на фона ще даде временно, за всеки си, така че те се различават един от друг.
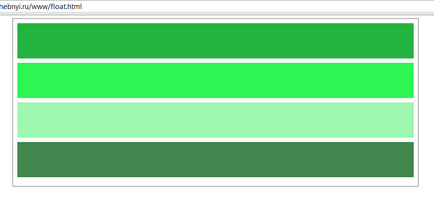
Сега да видим какво имаме

Тук е началото на ляво. Всички блокове с еднаква височина, разположени един над друг и се разделиха черупка и ги въвежда в себе си.
Сега Начална лента тя се разчита с широчина от около 200 пиксела, и смени с обичайните десния край чрез определяне на външен вдлъбнатина наляво 700 пкс, определен като общата ширина е 900px (900-200 = 700).

Sidebar зае неговото място и е готов за по-нататъшни реформи
И сега е време да се срещне още един прекрасен CSS свойство поплавък (naplyvanie).
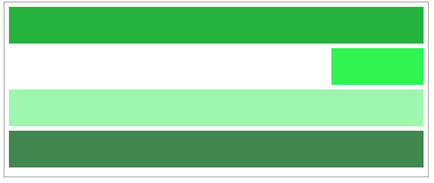
да разпорежда да се натисне "лента", и се случва следното: блок лента се появи, така да се каже, и да направи място за други блокове, които незабавно ще предприеме, а страничната лента, като че ли ги naplyvot. Стойността на у «поплавък» настроен «дясно» (вдясно), тъй като страничната лента е от дясната страна.

Сега ние трябва да се съкрати блок "съдържание", така че общият зададената дължина ние 900px, а след това изчисляване се прави въз основа на това: 900-200 (ширината на страничната лента) - 10 (ширина на пропастта между блоковете) = 690px.

Сега напълно скелет код за сайта, една лента надясно
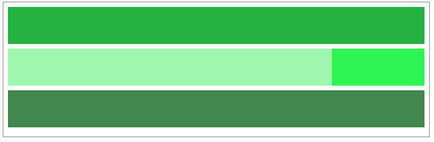
структура на сайта с лента в ляво. Намерете трите разлики в кода.

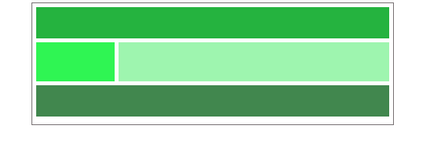
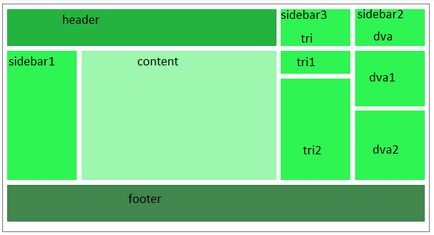
структура на сайта с две колони

И докато купчината, вариантът с три ленти разделя на блокове.

На следващата страница, "Бан naplyvaniya» (поплавък), да научат как да се направи мазе (долния) и започнете да попълвате рамка на сайт
Не все още имате въпроси? попитам
- Момче - нервна учител - във вашите стружки главата.
- Това е страхотно! - усмихва студент. - Мама каза, че имам абсолютно нищо там.