Промяна на стилове, предмет и приложения
Разработчиците могат да променят дизайна на вашата кандидатура, тъй като те просто искат, за това има много различни възможности и инструменти. Можете да използвате настройката на тези стилове, можете да използвате библиотеки на трети страни (не забравяйте урока за Пикасо), можете да създадете свой собствен формат XML маркиране и да го прилага по отношение на необходимите елементи на приложението. Днес ние се научат основите на работата с теми и стилове в приложението Android.
Нека започнем с теорията. Какви са теми и стилове? Стил - е просто набор от настройки на външния вид на програмата, например, в стила на текста - е неговия размер, шрифт, цвят на кожата, и така нататък. Темата е по-широко понятие, което включва използването на различни стилове в продължение на много елементи на приложения (за текста, списъци, бутони и др.) Ако приложим специфичен стил за някои от един или повече елементи, избрани приложения, е целесъобразно да се обадя на стила, но когато направихме същия стил ние се разшири до цялостното прилагане, то тогава би било безопасно да даде име на темата, тя е глобална концепция. За да приложите стил към цялото приложение, трябва да се определят във всяко заявление за дейността тагове във файла на манифеста, и да се прилага към конкретен обект, стилът трябва да се прилага локално в неговите качества. В Android Studio по подразбиране вече има приличен набор от различни теми и стилове, и списъкът се актуализира постоянно с нови версии на операционната система, и, съответно, на API за тях. А сега нека да преминем към практиката.
Като основа за нашите уроци заеме предишната си урока за създаване на заявление с две активност. За да се подобрят уменията да се повтаря урока отново и може просто да преминете бързо през него и копие от цялата необходима код.
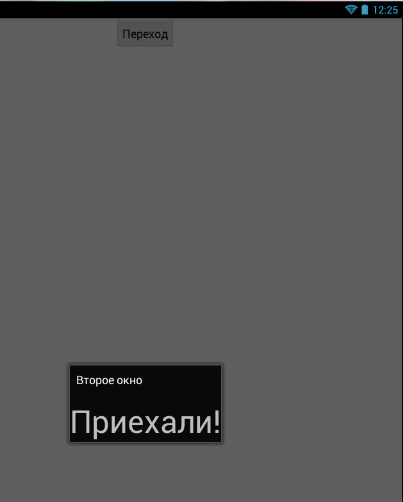
Първа работа със стандартни теми. Както си спомняте, в нашата молба имаме два дейност и да се премести на бутона от един екран в друг. Нека да апелирам към малко по темата на втория прозорец. Да направим втори прозорец се показва като диалогов прозорец. За да направите това, отворете AndroidManifest.xml манифест файл и да добавите кода към втория прозорец, както следва:
Сега стартирате приложението и да видим как ще се яви втори прозорец, когато отидем да го чрез натискане на бутона скок:

Както можете да видите, приложението ще се трансформира, и всичко това благодарение на един ред! Можете да разгледате и други общи теми. Highlight онлайн Android: тема = "@ андроид: стил / Theme.Dialog" Диалог дума и натиснете Ctrl + Space и Android Studio ще ви покаже доста голям списък от теми, които можете да използвате. Например, можете да опитате предмет Theme.Black.NoTitleBar.Fullscreen - втори прозорец ще бъде черен с напълно скрити от всички панели, ние виждаме само нашата TextView елемент на черен фон, Theme.Wallpaper - с темата на второто изображение на екрана ще Desktop Device тапети като фон. Както можете да видите, има широка гама от възможности за избор вие договаряте ап. Също така да се отбележи, е, че ако искате да чета една от стандартния Android Studio, а след това изберете името на темата, например, тапети и натиснете клавишната комбинация Ctrl + B. Това ще отвори отделен файл с име themes.xml и в него можете да видите пълния списък теми и техните настройки. Освен това, нищо не ви пречи да ги промените. Но това не е най-добрият начин, по-добре е да не развалят стандартните теми по този начин. Как мога да редактирам темата по подразбиране ще видим по-късно.
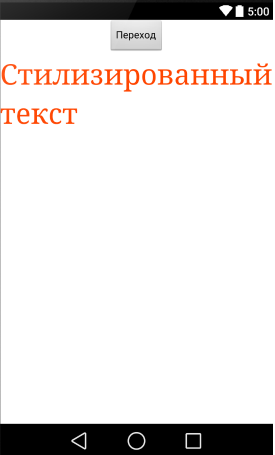
Сега нека да научите как да използвате стилове за Android обекти за кандидатстване. Да започнем с най-простите - с текст. За да оформите определен елемент TextView ние обикновено описват свойствата му всички желани параметри: цвят, размер текст, курсив и т.н. Нека да създадете файл activity_main.xml TextView елемент.
Нашият текст в оранжево, 18pt размер, вид серифен шрифт:

Но представете си, че ние ще имаме много по интерфейс и TextView елементи, които искаме да ги помоля всички същия стил. Оказва се, че ние трябва да се дублира един и същ код за всички елементи. Но тази допълнителна работа и безсмислена бъркотия код. Така че тук е по-добре да се използват стилове. Ние ще направим същия текст, но със стил. За да направите това, отворете приложението файл styles.xml и създаване на тагове богатства собствен стил на текст, озаглавен стила на текста.
За да се върнете към нашата TextView елемент и промяна на кода, както следва:
И това, което виждаме? Нашият текст взе абсолютно едно и също, аз не се прави разлика, тъй като в кодовите линии 3 се заменя със само един. Ето как ние създадохме източване за текст. И имайте предвид, че този стил може да се приложи към всеки елемент TextView.
Възможно е също вариант, който ние приемаме някои стил за базата, на родителя, и на тази основа да се правят промени си, като добавите към основния стил. Да вземем например базовата стила на нашия стила на текста и да създадете нов стил, който ще промени размера на текста, за да 18pt да 12pt:
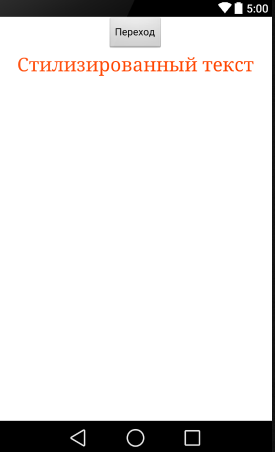
Остава само да промените стила на елемента TextView с TextStyle1 на TextStyle2.
И ние виждаме, че текстът е променило в размер на 18pt да 12pt:

Това е начина, по който ние използваме стилове обработват текст. И все пак трябва да се отбележи, че наследи от основния стил, и може да бъде на друг, без да използвате командата родител. и така:
Съответно, в кода на текста ще бъде, както следва:
Нека да разгледаме един по-сложен пример за работа с стилове. В момента има един бутон, за да премине от един екран в друг. Създаден за бутона, свой собствен стил. За да направите това, което трябва да се създаде изтегляемото в button_style.xml файл, папка за кандидатстване и добавете градиент (разбира се можете да избират свои собствени цветове):
Сега отиваме в styles.xml файл и да добавите нов стил на базата на създадения с наклон, което е приложимо и след това на бутона файл:
Сега просто отидете на файла activity_main.xml и прилага новия стил на нашите бутоните:
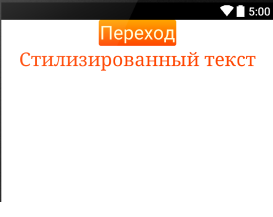
И бутона отнема следния вид:

Виждаме какъв бутони става много по-приятен стандарт.
За да обобщим - в този урок, ние сме се разбира, че тези теми и стилове в едноименното приложение, да се научат да създадете своя семпъл стил за елемент TextView и Бътън. Това е всичко, за късмет в изследването!