Полета и зъбци CSS елемент свойства, които определят маржовете и тирета
Допълване на CSS
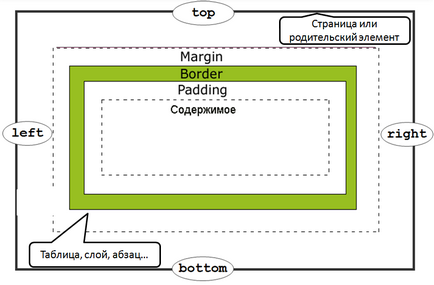
Елемент в HTML - правоъгълник, за които можете да определите стойността на вътрешна и външна облицовка, както и границата, която ги разделя.
Допълване на CSS са определени, например, за да блокира елементи и таблици. Да разгледаме основните CSS свойствата на редовете:

външна облицовка
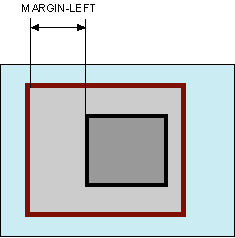
Външна облицовка на CSS се дефинират с границата на имота. който установява степента напускащи границите на текущия елемент на вътрешната граница на своята майка.

имот:
- марж дъно (долната граница)
- марж ляв (лява граница)
- марж-надясно (отстъп вдясно)
- марж-горния (горната граница)
Външни граници (рамкови)
Външните граници на CSS свойства са създадени с контур. в същото време определя цвета, стила и дебелината на външната граница на четирите страни на елемента. За разлика от линията, определена от границите. очертание имот не засяга позицията на блока и неговата ширина.
контур-цвят (цвят)
- червено (цвят)
- RGB (255,0,0) (в RGB система)
- # Ff0000 (хекс)
- инвертна (обърната срещу)
контур-(широчината)
очертание стил (граничен стил)
- няма (без лимит)
- пунктирани (точки)
- прекъсната (пунктирана)
- твърдо вещество (твърдо вещество)
- двойно (двойно)
- жлеб (триизмерни)
- хребет (триизмерна)
- вмъкнати (триизмерна сянка)
- начало (с триизмерна сянка)