Панел за разработчици в браузъра да работи с кода
Тя е с HTML код, за да работят, CSS стилове и адаптивността на панели за разработчици, ние разглеждаме днес. Това са средствата, които са необходими за повечето цели.
За общи познания за картината, нека да дам един пример за това кога може да се наложи един разработчик панел.
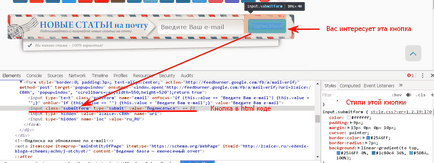
Да речем, че дойде в моя блог и се интересувате от това как се използва шрифта или цвета, и така нататък. Като цяло, той може да бъде всеки елемент на сайта. И вие искате да се справят добре на вашия сайт.
След това, можете да потърсите чрез таблото за управление за разработчици на браузъра, когато върху елемента, който искате, където можете да видите кода на HTML и CSS стилове за нея.

Друг въпрос на техника, да копирате и поставите на вашия сайт.
Друга употреба на панела - това е, когато искате да направите нещо на сайта, но все още не знаем как ще изглежда.
В този случай също, можете да използвате таблото за програмисти и да видим как вашата идея ще изглежда в браузъра. За всичко, което правиш в панела разработчик е видима само за вас. И, за да видите своите експерименти посетителите трябва да носят стилове и кодовете в файловете на сайта.
Откриване панел уебмастър и познаване на интерфейса
Табло за разработчици присъства във всеки модерен браузър. За да го отворите трябва да натиснете върху бутона на клавиатурата F12.
Интерфейс панел в различни браузъри ще бъде различен, но принципите на работа са подобни.
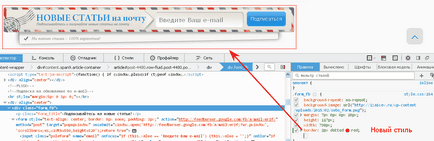
Харесва ми бара в браузъра Firefox.
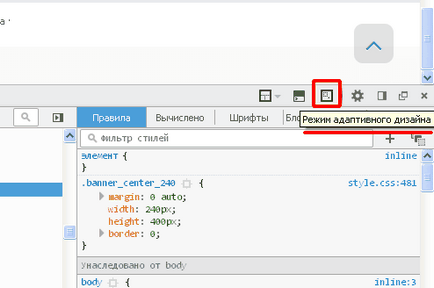
Панелът е разделен на две половини и включва раздели и инструменти за работа.
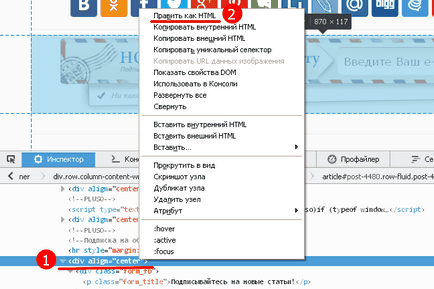
В панела, можете да видите HTML кода на страницата и да го редактирате там и след това. За да направите това, изберете желаната опция, натиснете десния бутон на мишката и изберете менюто "Edit kakHTML (EditasHTML)».

За да работите с стиловете, които трябва да преминете към раздел CSS панел, където можете да добавите или деактивиране на разположение стилове, премахване на отметката пред тях. Можете да промените всичко.
Тук можете да намерите кой файл са стиловете, както и на това, което линия.
Как да се анализира HTML елемент на сайта и да я намерите на CSS стилове
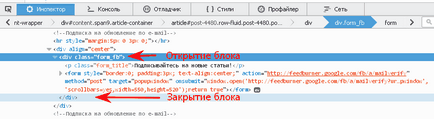
Нека разгледаме един пример за абонамента си форма. който се намира във всяка статия.
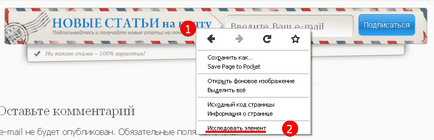
За да се анализира даден елемент, трябва да кликнете върху него десен бутон на мишката и изберете опцията в менюто "Изследване елемент".

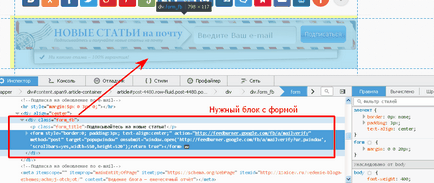
И по-нататък, разглеждане на устройството в отделни елементи ще бъдат видими за всички класове и стилове, прилагани към тях. Те могат да бъдат променени, изключи, и да добавяте нови. Резултатът ще бъде видима веднага.

Цялата принципа на кода, в панела, е, че вие трябва да изберете HTML код в левия прозорец, както и правото са стиловете за тази позиция.

И ако всичко стилове е съвсем проста, че когато се работи с HTML кода, който трябва да се разбере нейната цялост. Това означава, че всеки елемент има етикет, в която се намира. То може да бъде параграфи, връзки, снимки и така нататък. Най-често тя блокира DIV, които са отварящия

При копиране или редактиране е важно да се разбере, когато устройството започва и къде свършва. Ако приемем, че тук най-малката грешка може да разстрои цялата vorstku шаблона.
Как да копирате кода от HTML файлове в панела на сайта
Идеи за панели разработчик на приложения могат да бъдат много. След като експериментира в панела, резултатът, който искате да прехвърляте файлове на сайта. И след това има някои трудности. Фактът, че панелът показва кода на HTML и най-съвременни обекти, в това число на платформата WordPress, създадени с езика на PHP програмиране. И това е като небето и земята.
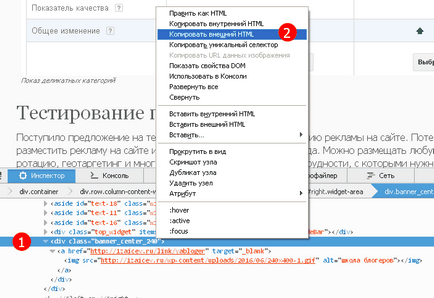
Така че, помислете за пример копиране на знамето на моя блог, и го прехвърли към друг сайт.
За да направите това, отворете панела за разработчици разглеждането на елемента. Определяне началото DIV блок, натиснете десния бутон, лети и изберете опцията в менюто "Copy vneshniyHTML"

Кодът се копира в клипборда, а сега тя трябва да бъде поставена на мястото, където искате да видите този банер.
На следващо място, отново с помощта на разработчика панели трябва да определите къде да поставите и поставете кода във файла, който е отговорен за образуването на част модел.
Как да прехвърля стилове от панела с във файлове на сайта
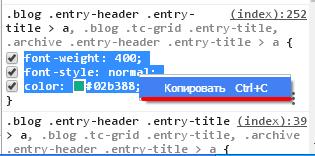
След като сте решили на кода и стилове сте готови да ги прехвърли на файловете на сайта. Докато тези промени са видими само за вас във вашия браузър и опресняване на страницата, ако всички промени изчезват.
След това копирайте стиловете от панели за програмисти и поставете във файла style.css или друг файл, който е отговорен за стиловете във вашата тема.


Аз предпочитам да правя всички тези манипулации чрез FTP-връзка. за мен е по-удобно. Тъй като по време на работа в Notepad ++ е код подчертаване и номерата на редовете. И това помага много, когато трябва да копирате твърди стилове, както и да извършва промени в съществуващите. По линия номер от тези стилове са лесни за намиране.
Как да проверите модела адаптиране към таблото за управление за разработчици
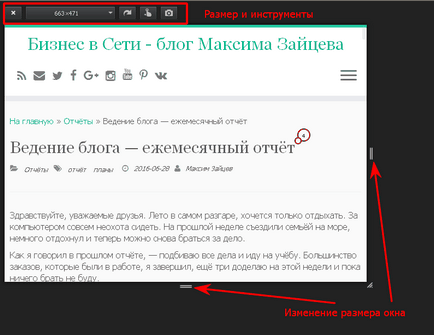
За да прехвърлите панел в адаптивен режим трябва да натиснете клавишната комбинация Ctrl + Shift + M или бутон на таблото за програмисти, който се намира в различни браузъри по различни начини.

И по-нататък, това е достатъчно, за да промените размера на прозореца и гледам модела на адаптация. Именно този инструмент ви позволява да се определи критичната точка за създаването на медийни заявки.

заключение
Използването на панели и умения за работа с кода и стилове са необходими при работа с обекти и партньорски програми.
Вземете инструмента в експлоатация, тя е по-полезни за вас много пъти.
С уважение, Максим Зайцев.
Здравейте, Максим! Аз съм отново с въпрос!
@media екран и (макс ширина: 1200px) #hero видимост: скрит;
След това сложих друг абонамент, но на линия за малки екрани. Следователно I шофиране в
@media екран и (мин-ширина: 1200px) #fast видимост: скрит;
>>
Максим, вниманието, на въпроса:
Мястото на латентната форма на FeedBurner, той остава, дали е възможно това как да почистите нещо? Това означава, че на латентна форма не се вижда? Виждам нещо подобно, което трябва, а как го изпълнява, не ми е ясно.
Уанг, здравей. При използване на видимост: скрит; - остава в сила на този елемент. И ако използвате дисплей: няма; - празно пространство изчезва. Разбрах, така че дисплей видима форма с графичен фон и при адаптирането фона на шаблона подредено, да добавяте рамки и други стилове. Това означава, че в обичайните стил един заявки за дизайн и медии в тяхната опростена версия. Така Форма остава същата.