Какво е различен от един динамичен сайт статичен сайт
Какво е различен от статичен сайт динамичен сайт?
В тази статия ще говорим за основните разлики между двата вида обекти: статични и динамични. На какво се дължи този проблем? Доста често, получаване на писма от посетителите на сайта и чрез преки читателите поща, виждам, че много хора особено начинаещите "saytostroiteley" съществува усещането, че динамичен сайт - това е, когато всичко на сайта светна, тича, движения и т.н.

Разбира се, че е много нарязани и леко преувеличени диалог с събеседника си, оставяйки същността на дебата, но за съжаление много хора вярват, че това е достатъчно, за да "виси" на интернет страницата на няколко анимирани банери и всеки сайт, се превръща в един динамичен. Т.е. когато всичко се движи и започва да мига на сайта - това е динамиката, движението.
Ако вие също мисля така, но сега имам към вас, и растер пропусна. В действителност не е така. Динамичен уеб сайт не става на тези основания. За да се разбере по-добре основните разлики, нека си припомним някои теория.
статични сайтове
В основата на всеки сайт, със сигурност е HTML - текст език giperrazmetki добавя към това на външния вид на дизайна на сайта. Най-често всички клирънс издържат в отделен CSS файл - Cascading Style Sheets. Този уебсайт е създаден с помощта на HTML и CSS, просто трябва статичен сайт. И без допълнителни банери и скриптове никога превод на този сайт в категория Dynamic.
Като правило, всички статични сайтове, които не разполагат с много голям брой страници (около 50 отделни уеб-страници). Това може да бъде сайтовете на малки компании или физически лица, не са много често се актуализират, обикновено така наречената сайт-карта. Защо?
Ако вече имате уеб сайт, най-вероятно вече знаете, че за управление на уеб сайт с много страници, секции и позиции е доста проблематично и отнема много време. Представете си колко ще отнеме време, за да се актуализира само една връзка в менюто на сайта, например 20 - 30 страници. И ако повече? В крайна сметка, трябва да редактирате всеки от уеб-страниците на сайта, а след това всички на тази актуализация на сървъра, и този път. Много време!
Оказва се, че колкото по-сайта - толкова по-трудно, по-дълго, и основната програма се нормализира поддръжка и обновяване на сайта. В тази ситуация, творчество се превръща в нормална практика. Но ако сайтът не се актуализира често, е съвсем достатъчно, за да има обикновен сайт визитка, създаден, за да HTML, макар и с по-голям брой страници. Все още, че много от успешните сайтове в всеки няколко стотин страници!
динамични уеб сайтове
Но човешкият ум не е на мястото си, и за да се избегне рутинна поддръжка и актуализиране на различни сайтове CMS са написани (система за управление на съдържанието) в различни програмни езици. Един от най-успешните програмни езици за "строителна площадка" е на езика PHP.
Когато пишете уеб-страници на код в HTML кода, с помощта на специални оператори, натоварени вложка PHP код. Ето защо, HTML винаги е основата, на която, тъй като тя се увеличава програмни елементи. Всеки HTML-страница може лесно да се превърне в PHP страница, просто преименувате файла в същото време се променя разширението от .html да .php.
Всички PHP код вмъкване на предварително обработени на сървъра, а след това до готовия уеб-страница е даден браузър. Ето защо, известен също като език PHP сървър.
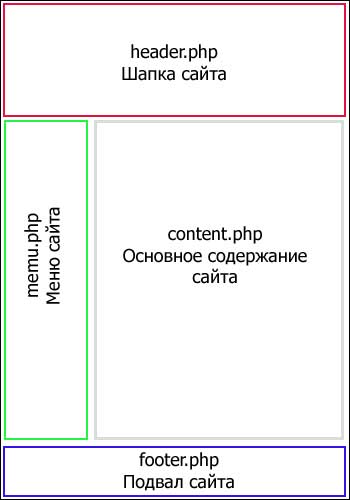
С появата на PHP е станало възможно да се прекъсне уеб-страница на отделните блокове и елементи. Например, един и същи вид на блокове от сайта, като например сайт Cap (Горен), Мазе сайт (на Footer), Меню (а понякога и няколко меню) и други звена могат да бъдат взети в отделни файлове.
В действителност, ако сайтът е от същия тип и постоянни звена (шапки, мазе, менюта и т.н.), които са много рядко се промени, че има смисъл да се въвеждат в отделен файл и лесно качване на всички страници на сайта. Ако е необходимо, да определи нещо, промени са направени в един единствен файл. И тогава файлът е качен на всички страници на сайта.
Но програмисти са отишли по-далеч. много CMS (Content Management System) са били написани. които не са разрешени само за управление на сайтове: добавяне, изтриване, редактиране на страници и цели секции, но също така и да се откажете от получаване на елементарни познания "строителна площадка".

Скелетната схема на PHP-страници.
Разбира се, това е опростен модел на уеб-страници на сайта в реално като блоковете (броя) много повече. Но на общия принцип за създаване на РНР-страници (PHP-сайтове) такива. Ако се върнем по-висок малко, аз ви напомня, че PHP език от страна на сървъра, т.е. инсталиран на сървър, хостинг компанията и PHP код за обработка и монтаж на страницата се случва точно в сървъра и браузъра се дава вече завърши страница. Това е само един такъв модел и е обявен за динамичен сайт.
Но най-важното, не забравяйте, че цялата обработка на PHP-кодът се появява на сървъра, понякога се нарича "на страницата, се обработва в движение." Всеки уеб-страница ще като дизайнер, от отделни парчета (на файловете). Освен това, тази част може допълнително отделно обработва. Ето основните атрибути на динамичен уеб сайт.
В същото време, никой не забранява да можете да използвате за динамичен сайт анимирани банери и традиционните скриптове.
Надявам се, че тази информация ще бъде полезна за вас, опитвайки се да обясни всичко ясно и ясно присъствие. Мисля, че сега вие знаете точно какво е разликата между статични и динамични уеб сайтове.
Вижте и други наши материали:
Как да се създаде ефект на акордеона използване JQuery скриптове
Локален сървър (Денвър) в дома си. Практическо ръководство.
Как да се регистрирате като отделен предприемач (SP).
Как да направите HTML графични карти.
HTML уроци
CSS класове
статии
инструменти
Уебсайт шаблони
книги
декорация
Сайт от А до Я
Правете пари онлайн
Изневяра в Интернет
охрана на труда
МОДУЛНА ШАБЛОН
PHP ШКОЛИ
услуги
скриптове
SEO
JQuery
Специални условия на труд (югоизток) - ARM
Интернет система за плащане
Photoshop уроци
секретна секция

печелите всеки
от ученици до пенсионери!
"Как?"
Разберете сега >>>
Искате ли да спечелите?
2 Urovnevaja
Партньорска програма!
Присъединете се сега.
Модулната модел: Луксозен червено кадифе
модулен модел черпене на: Слънчева енергия
Модулната модел: Сини рози
Модулната модел: водопад
Модулната модел: Орхидеи
Регистрация на домейн
"PK" LyuksStroy "
Ако ви харесва
нашия сайт, създаден
Нашата връзка. и
Вземете подаръци.