Как да създадете и публикувате Флаш банер на сайта
Ето защо, поръчка на банер, плащате най-вече за своя дизайн. Също така, за всеки банер разработи план-схема на начина на показване на различните елементи. И след това планира всичко се изпълнява технически.
Какво е необходимо да се създаде независим флаш банер.
Adobe Flash Professional определя тенденциите. Тъй като това е разработен от Adobe Flash технология - създаване на анимирани графики, базирани на вектор. В тази програма можете да създадете много красив и в същото време много сложни анимирани сцени. Ние просто трябва да започнете да учите програмата и всеки ден трябва да бъдат подготвени по-добре и по-добре.
Aleo Flash Intro Banner Maker съм избрал по причина, за разлика от тенденциите, тази програма ви позволява да създадете банери за минути. Достатъчно, за да превключите от една секция в друга и да изберете подходяща ефект.
Създаване на флаш банер в Adobe Flash Professional.
Това е един много мощен инструмент за създаване на флаш анимация. Въпреки това, тази програма е същата като Photoshop откроява от конкуренцията. Разбираемо е, и двете програми са създадени от една компания.
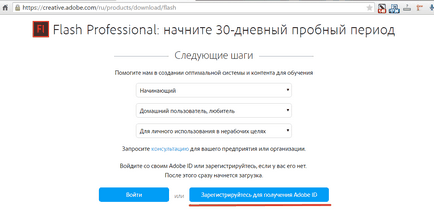
Програмата е платена, но можете да зададете 30-дневен безплатен вариант. За да изтеглите най-новата версия, ще трябва да отидете на официалния сайт да се регистрирате Adobe Creative Cloud и, като кликнете върху връзката "безплатен пробен период." След регистрацията, програмата автоматично да се свалят и е готова за работа.

Регистрирайте се на Adobe
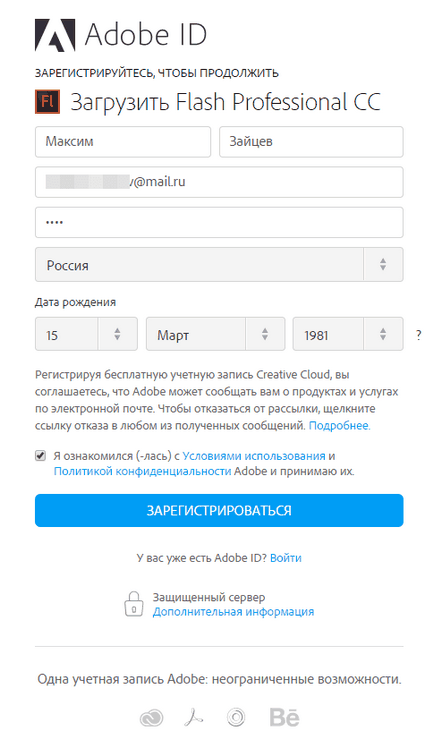
Формулярът за регистрация е много проста.

Попълване на формата за регистрация

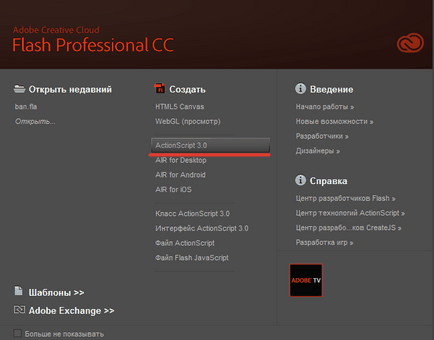
Изборът на работния документ
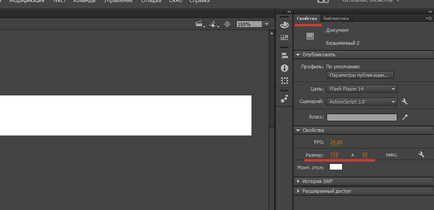
След това трябва да се уточни размера на знамето на бъдещето. За да направите това в раздела "Properties" на определени параметри за височина и ширина.

Посочете размера на банера
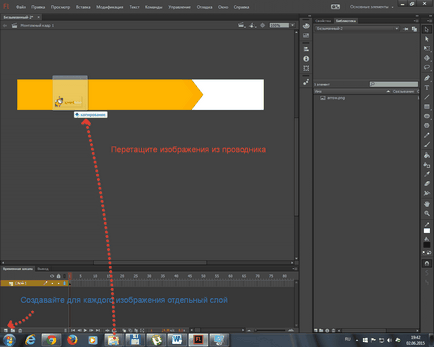
За да добавите снимки към знамето, просто да плъзнете желания образ на "Explorer" в зоната на работа на програмата. Просто създайте отделни слоеве за всяко изображение. Така че това ще бъде по-лесно в бъдеще да работим с всеки елемент от банера.

Ние влагаме в образа на банера
Чрез поставянето на всички елементи на знамето, можете да създадете анимация (движение). В един урок, не е възможно да се покаже всички възможности, така че Нека разгледаме създаването на прости движения.
Например, аз искам стрелката на фоновото изображение се появява поради банер граници.
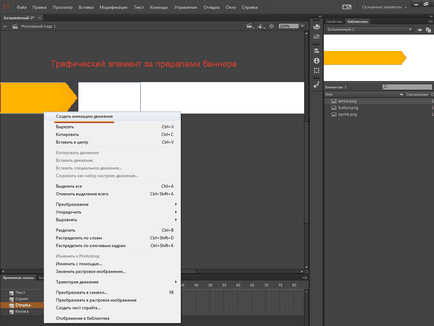
За да направите това, графичния елемент е поставен извън банер след това е необходимо да натиснете десния бутон на мишката и изберете "Създаване на междинни фази на движението".

Създаване на Tween движение
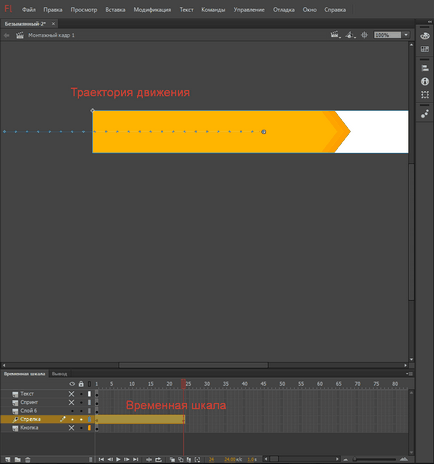
Преместването на графичния елемент на оригиналния в границите на банера, създаване на движение. Ще се появи Траекторията на изображението. То може да се променя чрез промяна на позицията на точките.

Тези манипулации се справят с останалата част от елементите на банера. Време дисплей ефект промените времевата линия.
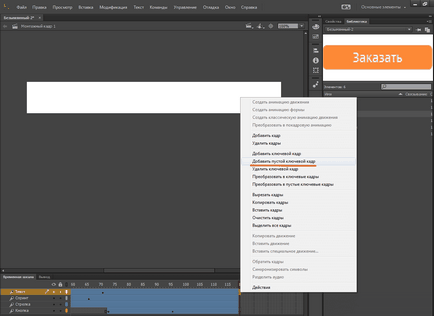
Елемент появи в банера и да продължи да бъде в очите, все още има следните елементи трябва да "Добавяне на празен ключов кадър." натиснете десния топчица на мишката върху времевата линия на елемента.

За да добавите празен ключов кадър
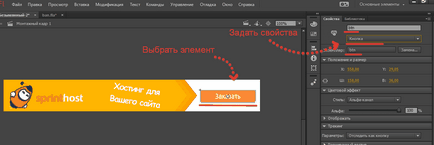
След като всички елементи са персонализирани. Необходимо е да добавите връзка. Като пример, помислете за създаването на един бутон и се добавят линкове.
Така че, изберете изображението и в раздела "Properties" задава име, изберете типа на "бутон".

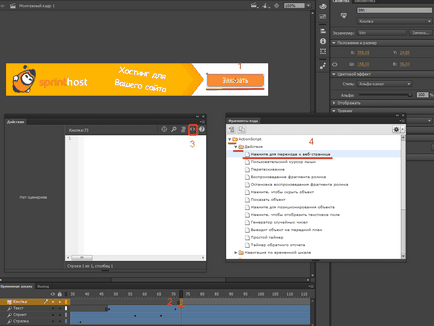
Сега е време да създадете връзката. За да направите това, поставете курсора върху първия бутон, рамката и натиснете F9. В прозореца, който се отваря, кликнете върху бутона "фрагменти". В следващия прозорец, ние натиснете върху папката "на ActionScript" - "Дейности" - ". Натиснете, за да отидете на страницата"

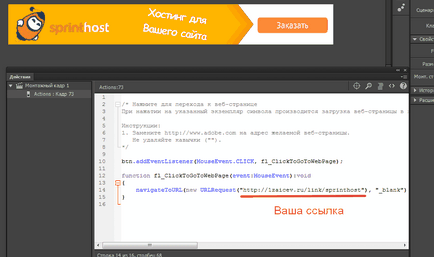
Ще видите готов код, който трябва да замени позоваването. Промяна и затворете прозореца.

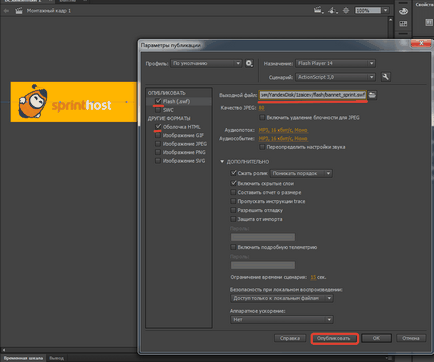
Проверете банер работа Ctrl + Enter. И ако сте доволни от всичко. Можете да публикувате банер.

Публикуване на банер в Adobe
Всички банер е готова и може да се добавя към уебсайт. Но повече за това, че след преглед на втората програма, в края на статията.
И тук е знамето, което съм направил като пример:
Създаване на флаш банери Aleo Flash Intro Banner Maker.
Този софтуерен продукт се заплаща. Пълната версия струва $ 39.95. Въпреки това, можете да изтеглите и съдебен процес. Подробна информация на официалния сайт тук.
Ако е необходимо да се създаде проста флаш банери, то това е, което ви трябва.
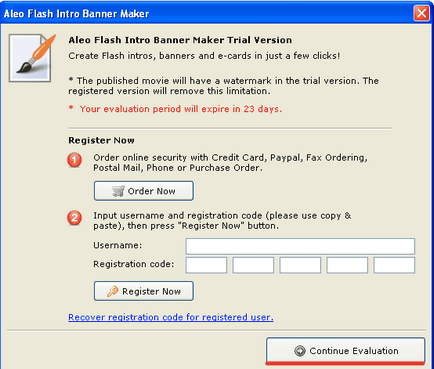
Изтеглете пробна версия, след инсталиране, стартиране ще се появи прозорец с предложение за покупка или да се регистрирате вашето копие. За да започнете с програмата, която трябва да кликнете върху бутона «ContinueEvaluation». С цел да се направи оценка на програмата, вие имате 30 дни.

Работещи процес
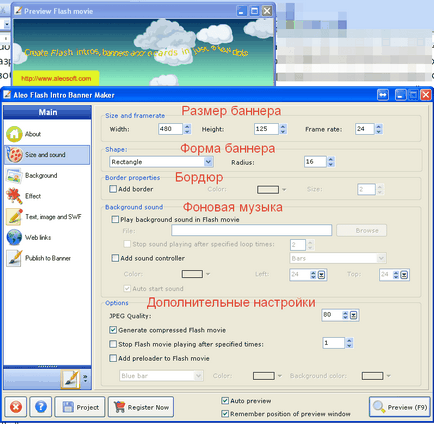
Първата стъпка е да изберете размера на банера. За да направите това, отидете в «Sizeandsound» секцията. където параметрите са задаваме ширината и височината в пиксели.

Основните свойства на банера
В този раздел можете да настроите параметрите на бордюра, задайте музикален фон и укажете на качеството на графиките.
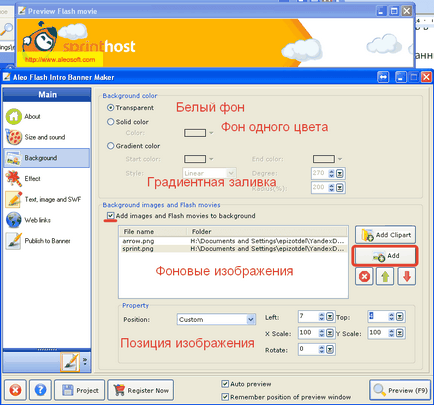
След това трябва да се направи на фона на банера. За да направите това, отворете «Фон» раздел. където можете да изключите фонов режим, изберете един цвят или градиент на запълване. И също така да изберете изображението, което ще бъде представено за фона на банера.

вие трябва да кликнете върху «Добави», за да изберете графика. Снимки могат да бъдат няколко. Също така в този раздел, можете да конфигурирате и позиция на всяко изображение.
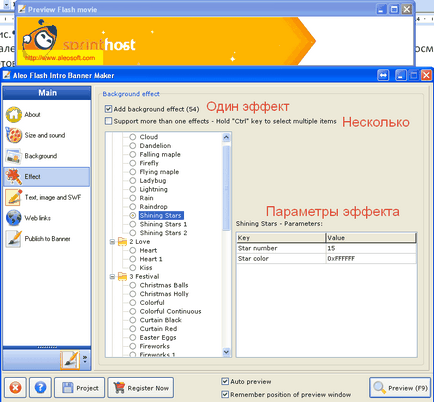
Ако искате да създадете анимирани ефект за фона, отидете в «Ефект» раздел. , където можете да изберете един или повече ефекти за фон. Те изглеждат доста впечатляващо.

Ако нямате нужда от ефекти, просто махнете «Addbackgroundeffect» и ефектите изчезват.
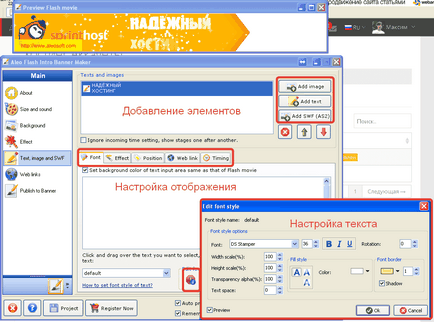
След като добавите към него можете да приложите настройките за форматиране на елемента, добавяне на ефекти, позициониране, поставяне на референтните и определяне времеви параметри.

Поставяне и настройка елементи
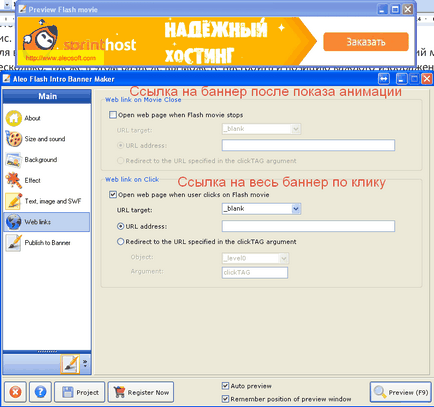
Можете да добавите линк към един от елементите на банери за това в елементите на раздела Настройки имат специално «Уебвръзка». и можете да прикачите линк към банера. Можете да направите това в «Връзки» секцията.


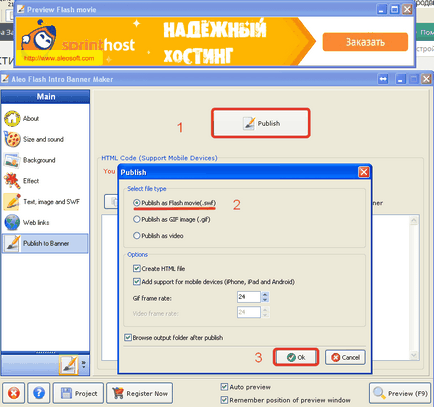
Публикуване на банер в Aleo

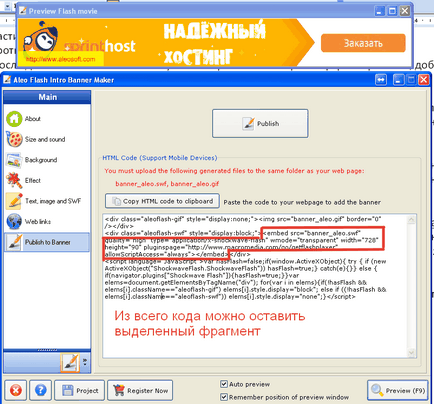
Код за поставяне на банер на сайта
И готов банер:
Създаване на флаш банер на WordPress сайт
След като знамето е готов, има файл в SWF формат. Вие сте готови да поставите банер на сайта.
Първото нещо, което трябва да качите файл с банер на вашия уеб хостинг. Това може да стане чрез File Manager за домакин или чрез FTP-връзка.
Забележка: при изтегляне чрез панела на WordPress администрация се появява грешка "За съжаление, този тип файлове не е позволено поради съображения за сигурност." Ето защо, изтеглите един от посочените по-горе методи.
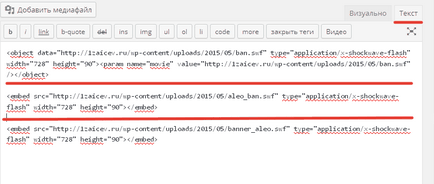
Така че, за банера, ще се наложи един от тези кодове:
Вие трябва да промените пътя до файла и да определи размера на банера. В примера от тези места са маркирани в оранжево.
Ако поставите банер в статията, да го направи чрез раздела "текст".

Поставете кода в статията