Как да се създаде мобилна версия на сайта

Как да привлечем трафик от мобилни устройства?
Не много отдавна получих писмо от Google Ad Sense. се посочва, че част от трафика на AdSense за някои от моите сайтове идва от мобилни устройства от висок клас, и беше предложено да се увеличи размерът на мобилния трафик на данни на тези сайтове, чрез създаване на мобилна версия на сайта.

10 съвета за да помогне на уеб-майстор шивач вашия сайт за заявките за мобилни потребители.
Препоръчва се:
- да се направи акцент върху материали, които са много популярни сред мобилните потребители;
- да се използват изображенията в компресиран формат, за да се гарантира, че скоростта на зареждане;
- разделена на големи блокове от текст в по-малки и се използват списъци.
опрости навигацията
Съсредоточете се върху сензорни екрани
елементи на сайта трябва да са достатъчно големи, че е лесно да кликнете върху тях с пръсти.
Уверете се, четливост
Текстът трябва да стане ясно забележим.
- Препоръчително е да се използва с контрастиращ цвят на текста и фона на страницата.
- Връзки и бутони се препоръчва да се разпределят по-голям размер на шрифта, и по-забележима цвят.
гъвкавост
Сайтът трябва да бъде гъвкав и подходящ за всички типове устройства:
- по-добре да се откаже от Flash-елементи, като те не са достъпни за всички платформи.
улесняване на преобразуване
разгледа местоположението
- кажете посетителите къде и как да те намеря;
- Място карти и подробни упътвания за шофьори.
Осигуряване на интеграция с основния сайт
- мобилен вариант следва да се приложи възможно най-много от основните функции на ресурса;
- позволи на посетителите да се спестят количката за пазаруване и чести искания.
Изпращане на отзиви
- на основната версия на сайта е препоръчително да се проведе изследване, за да разберете: какво се очаква от един мобилен сайт;
- постоянно "в крак", като се използват данни уеб-анализ.
Google rekomenduetd За създаване на мобилен сайт, за да се възползва от "родния" ресурс Google Sites, но аз съм по-падна на DudaMobile на душата

Това е чудесно за създаване на мобилна версия на сайта, който се намира на Blogger или WP.
Всички интуитивно.
Въведете URL адрес в полето и да видим как ще изглежда вашия сайт на дисплея на мобилно устройство. След това е възможно да се направи на всички аспекти на дизайна на мобилния. променяте шрифта на заглавието, фона преоразмерявате изображения и така нататък.

Можете също така да замени вашия шаблон на една от предлаганите.
Можете да публикувате като безплатна версия на сайта, така че, платена от плащат за някои услуги, като например използването на мобилен сайт на личния си домейн.
Така че посетителите могат да използват мобилната версия на сайта, трябва да се пренасочат.
За да направите това, да копирате и поставите кода предложено от собствения си сайт.
Сценарият ще открие автоматично, когато посетителят сърфира в сайта си на мобилно устройство и ги пренасочва към мобилната версия.
Ако сайтът ви се намира на BlogSpot, а след това трябва да се направи, както следва:
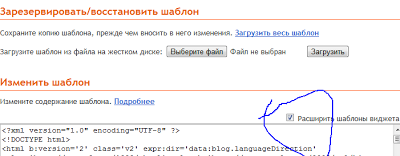
Първо трябва да се намери на главата. и тя трябва да бъде затварящ таг
За да направите това, използвайте клавишната комбинация CTRL + F и поставете кода непосредствено преди главата на затваряне.
Има ma-ах-Ленка подробност: преди поставянето на кода, поставете отметка в квадратчето Expand Widget Templates.

За сравнение, погледнете как изглежда една и съща площадка в нормални и в мобилната версия.

И това е - това е мобилна версия

Споделете с приятелите си!
Уважаеми читатели, Имам удоволствието да Ви посрещнем в блога актуализации!
Тук можете да намерите отговори на въпроси за създаването и осигуряването на приходи от вашия блог, блогове, SEO, SMO, както и приходите в блога и в интернет.
Сега, в Училището по Blogger ние също така ще се научите да създавате и насърчаване на блоговете на WordPress, възможността за което е много по-широк от гледна точка на осигуряване на приходи.
В училище за Blogger, аз ще споделя с вас тяхната богатия опит на мрежовата активност.