Как да се създадат подходяща мобилна версия на сайта си безплатно и в рамките на няколко минути

По този начин, след въвеждането на степента на алгоритъм адаптация мобилен сайт директно се отрази на класирането му в резултатите от търсене на мобилни устройства. Този алгоритъм ще бъде приложена към уебсайтове на всички езици по света, както и пълното му използване на търсачката ще започне не по-късно от една седмица след обявяването на датата за стартиране.
Това алгоритъма се очаква да има по-голямо въздействие върху на класирането на сайта в резултатите от търсенето, отколкото беше след въвеждането на Panda или пингвин. Позицията на търсачката е съвсем ясно и разбираемо: според ComScore, повече от половината (60%) от всички търсения в Google идват от мобилни устройства.
Експерти и специалисти от цял свят активно обсъждат последиците от този алгоритъм. Като цяло, според тях е фактът, че след пускането на последния значително понижи рейтингите на сайтове, които не пригодени за показване на мобилни устройства, както и в горната част на SERPs, може да получите повече резултати за мобилни приложения и други мобилни инструменти.
Ако не сте проверили вашия уеб ресурс, трябва да побърза и възможно най-бързо, за да преминат тест за мобилни устройства на всички индексирани страници и не боли да се запознаят с информацията за това, какво точно Google смята сайтове, пригодени за мобилни устройства.
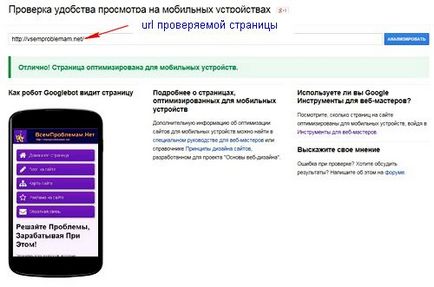
Ако видите зелен знак "Отличен след сканиране! Page е оптимизиран за мобилни устройства ", че всичко е наред - тази страница, поне не губят стойността на тока, и, най-вероятно, и ще се увеличи още по-високо. По-долу е снимка на страницата, пригодена за мобилни устройства (например, на началната страница на сайта ми).

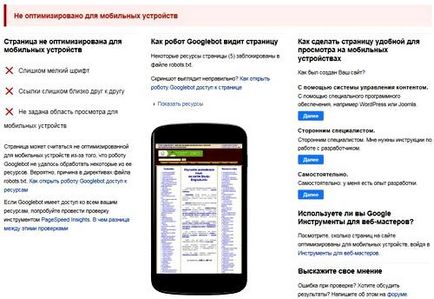
И тук е как ще изглежда страницата с резултати, а не оптимизирана за мобилни устройства. Ако тестът даде същите резултати на сайта си, че не се изненадвайте, ако той падне в SERP.

Възможно е скоро други търсачки в различна степен, ще последват примера на Google. Ето защо, за да не загубят своите трудно извоювани позиции в класирането при търсенето, което ви позволява да се възползват от вашите уеб-базирани ресурси повече посетители, а оттам и да печелят повече пари, трябва да помислите за сайта възможно най-скоро, за да се адаптират към мобилни устройства.
Място означава на адаптация за мобилни устройства
Тук имате избор да се направи тази работа сами или да ползва услугите на специалисти. Като цяло, може да избирате между три основни начина, по които можете да използвате, когато създавате уеб ресурс за мобилни устройства.
2. Създайте свой собствен - "от нулата" - в мобилния сайт. Предимството на този подход е, че имате 100% контрол върху това, което произвеждат. Както можете да си представите, че тази опция не е много подходяща за тези, които не разполагат с достатъчно умения за програмиране, защото тя ще бъде трудно да се създаде проект, който ще бъде качествено otobrazhaetsya на съвременните мобилни устройства.
В тази статия ще разгледаме DudaMobile дизайнер на сайтове за мобилни устройства. Той е на английски език услуга, но дори и да не говорят езика, процесът няма да ви доведе до прекалено много затруднения. Всички творби е доста проста: вие отидете на уеб сайта на услугата, поставете URL на интернет, мобилната версия, която бихте искали да се създаде във формата, а след това във флаш дизайнер създава вашата мобилна версия.

Това, обаче, само "черновата" на сайта си - тогава можете да го редактирате, както желаете - инструментите за това е предвиден е достатъчно.
Създаване на мобилен сайт с DudaMobile
Що се отнася до дизайна, дизайнерът DudaMobile ви позволява да редактирате оформление, стил и заглавието. Използване на менюто за конфигуриране (оформление меню), ще ви позволи да се реши в каква форма искате да представите основните си елементи за навигация (под формата на списък, матрица и т.н.). Можете също да изберете вида на бутони.
Менюто стил (меню стил) вие получавате възможността да промените цвета, фонови изображения и шрифтове. Можете да изберете изображение за заглавната част на сайта си, добавете заглавие и така нататък. И накрая, ако искате, можете също така ще бъде в състояние да редактирате CSS и HTML за всяка страница.

По отношение на съдържанието, можете да редактирате текста на всяка страница, както и да добавяте или премахвате страници, както желаете. В допълнение към работата със съдържанието, което вече присъства в обичайния си уебсайт, Дуда също ви дава възможност за добавяне на специална страница на мобилния си сайт.
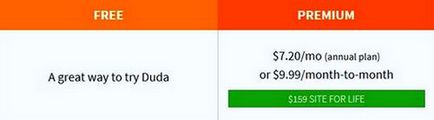
тарифни планове

Предимства и недостатъци
- безплатен план би могло да бъде по-добре - особено ако имате уеб сайт, на който посетителите видят повече от 500 страници на месец;
- ще трябва да произвеждат свои собствени кодови стаж / плъгин или DNS настройки, за да пренасочва посетителите от обичайните сайта за мобилни устройства. Тази работа не може да се избегне, така че трябва да бъдем готови за него.
- да си сайтове остават синхронизирани, трябва да бъдат много внимателни, когато редактирате текст в мобилна версия;
- синхронизация работи само в една посока: от работната версия на сайта - за мобилни устройства.
DudaMobile е добър начин да се получи мобилен сайт с "нула" евтино и ефективно. Дизайнер предлага почти пълен контрол над вашия мобилен сайт с помощта на прости инструменти, включително и подробни статистически данни.

С други думи, ако искате да създадете професионална, елегантен и персонализирана мобилна уеб сайт, Дуда ще осигури най-доброто решение на проблема.
Като цяло впечатлението е положителен, но както и при всеки продукт или услуга коментари, които са на разположение на уебсайта си, предлагам ви да опитате създаден от DudaMobile сайт с безплатната версия, преди да купите, за да се уверите, че отговаря на вашите изисквания.
Можете да създадете своя собствена безплатна версия адаптирана за мобилен уебсайт точно сега, като отидете на DudaMobile сайт.
Открихме полезна информацията?