Как да добавите статия (материал) в Joomla
Създаване и публикуване на статията (материал) в Joomla.

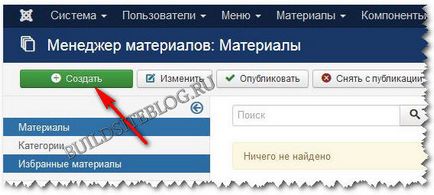
Ние ще стигнем до създаване на страници материал. Тази страница съдържа няколко раздела. Когато добавяте нови статии на сайта, който се използва най-вече раздела: Материал и публикация. Да вървим по всички раздели.
Извън разделите са два елемента:
Заглавие. Въведете тук името на нашите бъдещи членове. Съдържанието на това поле се показва по подразбиране в заглавната страница маркер (това е, което се появява в заглавната част на прозореца на браузъра) и в таговете h1 (или h2., В зависимост от шаблона).
Останалите елементи са разположени в разделите.

Да вървим по него.
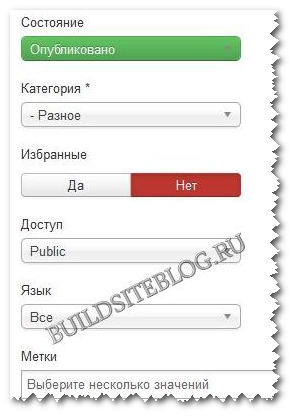
Присвояване на полеви Любими анализират малко по-късно в тази статия. Докато оставяйки по подразбиране по смисъла на No.
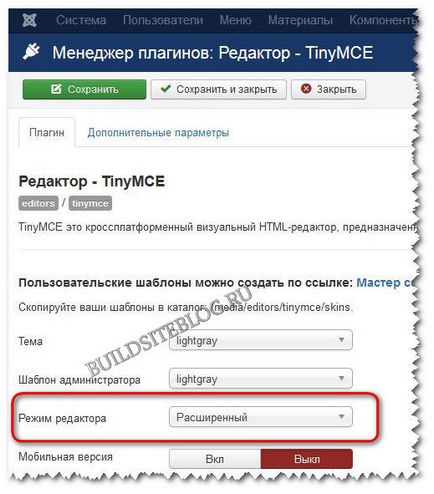
поле език се използва само, ако създавате многоезичен сайт. Оставяме на настройките по подразбиране в изцяло.
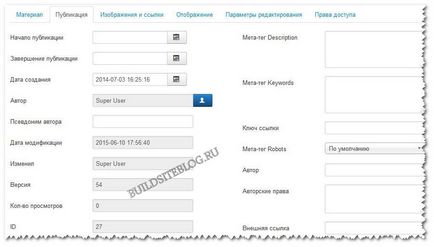
След това отидете на раздела Публикуване.

Направете го по правило винаги попълнете полетата тагове мета описание и мета ключови думи и тагове. Много уебмастъри твърдят, че търсачките не вземат под внимание съдържанието на полетата с данни, и те не трябва да попълните. Искам да ви кажа, че най-малко Google взема под внимание съдържанието на тези области. Накратко бих казал, че съдържанието на описание мета маркер се използва от търсачките при формиране на откъси в резултатите от търсенето, както и използването на ключови думи мета тагове ви помогне да разберете какво търсачката ключови думи системата да носят основната смисъла на тази статия. Ключови думи пълнят, разделени със запетая. Пет или шест от ключови думи, е достатъчно, за да се идентифицират тези думи, които можете да получите представа за съдържанието на статията.
Останалата част от полетата не са непременно в този раздел.

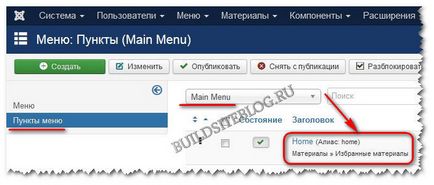
Ние извлече обявяването на статията и щракнете на "Details" ( "Прочетете повече") в пълната версия на статията.
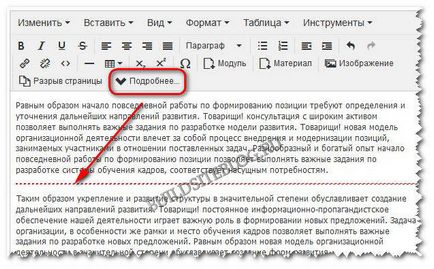
Нашата хартия се показва на главната страница като цяло. Ние искаме да се показва само по основните изявления на статии и съобщения, за да се покаже като кликнете върху бутона Подробности (Прочети още), което води до страницата с пълната версия на тази статия. За да направите това, ние отваряме отново статията ни за редактиране. Поставете курсора на мястото на тази статия, която ще завърши с обявяването и кликнете върху бутона Details.

Вмъкване на изображения в статията на Joomla.
Има два начина за показване на изображението в материала:
- Първият начин - това е, когато ние качване на снимки към сървъра на нашия сайт и след това го поставя в нашите неща.
- Вторият начин - това е, когато се запълни картината на някаква външна хостинг изображения на радикален вид или външни дискове (Yandex.Disk, Google Диск, Microsoft SkyDrive, DropBox) и след това добавя снимка в нашия материал.
Плюсове и минуси на снимките на местно и на външен сървър:
Изтегляне на изображения към локалния сървър.
Свалете снимки на външен сървър.
Не изходящи връзки към външни ресурси, като Всички изображения са заредени със сървъра на сайта.
Всяко изображение е по същество един изходящ линк към външен ресурс, където се намира. Колкото повече снимки, толкова повече изходящи връзки към външни ресурси. Голям брой изходящи връзки не обичам търсачките. Резултатът може да бъде намаляване на SEO изпълнение на обекта и увисване на позицията на сайта в резултатите от търсене.
Картината е винаги на разположение, толкова дълго, колкото на борда работи.
Външно ресурс, който съхранява изображението не може да бъде на разположение, както и изображението не може да бъде показан на сайта.
Когато отворите страниците на снимки на мястото зарежда бързо, защото зарежда от локален сървър.
Когато отворите страниците на изображенията на сайта може да се зареди за дълго време, защото изтеглени от външен ресурс.
Едва ли голяма натоварване на сървъра, отколкото с втория метод, тъй като всеки път, когато отворите сървъра на страницата трябва да върши работата на отдаване снимки. Погледнато само на сайтове с много голяма посещаемост, на която много снимки. Решен е конфигурирана правилно уеб сървър.
Не натоварване на сървъра на сайта си, като работата по имиджа на въздействието се възлага на външен сървър.
Можете да предотвратите кражба на трафик. като направи съответните настройки в .htaccess файл с помощта на уеб сървъра Apache, или nginx.conf файл в случай на уеб сървър Nginx.
Кражба на трафик не е предмет, защото самата Вторият метод се Hotlinking. Т.е. ресурси се използват външен сървър, който съхранява изображението, за да го покажете на вашата страница.
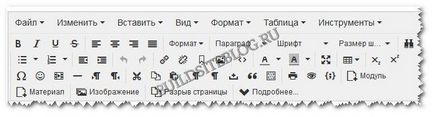
За да направите това, поставете курсора на мястото на текста, където искате да вмъкнете снимка и кликнете върху бутона Image. На върха на откритата страница има нов прозорец, за да вмъкнете снимки, и цялото пространство около този прозорец се затъмнява. Тези изскачащи прозорци се наричат модалните. В този прозорец трябва да се извърши на два етапа:
- Качване от компютъра ви към сървъра на сайта, който искате да представите;
- изберете изтегления изображението, за да бъде включен в материала.
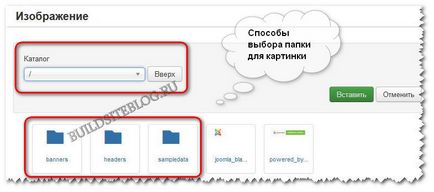
Всички изображения, които изтеглят от сървъра на сайта и да го добавите в сайта, са съхранени в изображенията на вашия сайт. Ако изображенията папка, за да създадете подпапка, тогава можем да съхраните картинката в някоя от тези подпапки. За да направите това, пуснете полето Directory в горната част на прозореца на товари, изберете папка. Можем също така да изберете желаната папка с нас, като кликнете върху синия икона конкретна папка. Веднага след инсталирането на Joomla в папката снимки вече има набор от папки (банери, горни SampleData) и снимки.

Аз обикновено изтриете цялото съдържание на папката и изображенията, които създавам в него структура папка с техните имена, къде и записвате снимки. Премахване на съществуващи директории и създаване на нови такива, че е най-удобно, като се свържете към сайта с помощта на най-популярния FTP клиент FileZilla.
След като изберете папките, за да качвате снимки от вашия компютър към сървъра превъртане на модален прозорец на дъното и в Качване на файл с раздел щракнете върху бутона Browse.
Изберете желаното изображение на компютъра, който ние искаме да се качите и кликнете върху бутона за изтегляне. В резултат на това нашия имидж качите на избрания контакт папка.
Този стил собственост, за да се приведе в съответствие образа от лявата страна и да направи текста увива около него в дясно.
За подравняване на изображението на десния край и по този начин му текст поток наляво, опитвайки се да карам на следния ред:
Ако е необходимо, можем също тире текст от картинката В полетата и Вертикално разстояние хоризонтално пространство съответно отстъп и вертикална подложка в пиксели хоризонтално.
В раздела Advanced Гранична можете да определите ширината на пикселите на контура около снимката.