Форматиране на HTML параграф, HTML
HTML форматиране параграфи с стилове
В случай на тагове на HTML документи да работи повече за съдържание за маркиране от посочване на начина, по който трябва да се представи. -Голям контрол върху презентацията се постига чрез използване стилове. В тази статия ще обсъдим начините, които са свързани с абзаците в HTML.
свободен край
HTML ви позволява да определите параграфите и изравнете атрибут подравнява ги наляво, надясно, център, или ширина. Отделно от тях, ние ще използваме глобалната стил атрибут.
подравняване параграф
Можете да се приведе в съответствие с параграф, като се използва подравняване атрибут със следните стойности:
Копирайте следния код в .html файл.
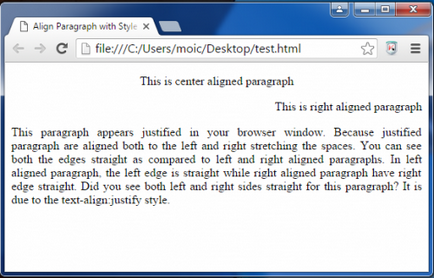
Браузърът HTML параграф от кода е както следва.

Интервалите между линии
Можете да контролирате разстоянието между редовете на параграфа, използвайки стил = линия височина. Използвайте атрибут стил със следните стойности:
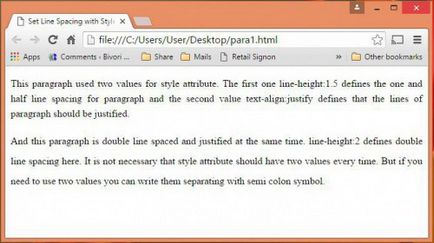
По-долу е пример за HTML-код. която показва параграфите с различен междуредие:

По-долу са няколко различни начини за използване на стойностите на ред височина за стил атрибут:
: Задава разстоянието 13 пиксела;
: Задава HTML в параграф разстояние е 200% в сравнение с текущия размер на шрифта;
: Задава височината на ред 14 пиксела.
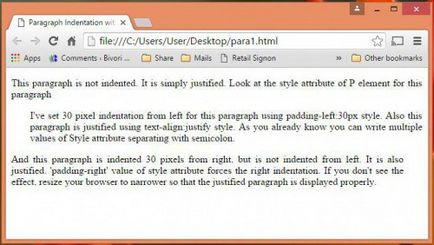
Използвах думата "" подложка ", за да направи по-лесно да се разбере. Но в HTML, ние използваме пропуските да се създаде обект около празно пространство. Можете да използвате атрибута стил със стойността на пълнежа. За да зададете точка тире наляво или надясно.
Ето един пример точки са по-навътре в ляво и на дясно:

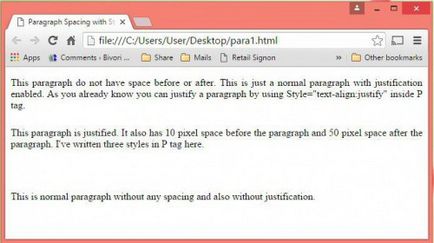
Разстояние между параграфи (отстъп преди и след параграф тире)
В HTML или CSS, ние нямаме нужда от него. Ние можем просто да определите стила за елемента уплътнение
. вата-отгоре и отдолу вата-интервал е настроена преди и след параграфа, който работи като пространството отдолу или отгоре. Погледнете например маркера по-долу
. Аз не съм намерил за точка тире първо HTML 10 пиксела на 50 пиксела, а вторият след втория параграф:

Какво да си спомня
- HTML параграф може да бъде приведено в съответствие с помощта на подравняване на атрибута или стил текст подравняване;
- HTML ще бъдат показани по различен начин в зависимост от размера на екрана, размера на прозореца на браузъра;
- Добавянето на допълнителни интервали или празни редове в HTML-код не влияе на изхода. Браузърът премахва всички излишни интервали;
- Tags определят какво трябва да се показва и стилове определят как трябва да се показва;
- Стилове могат да се определят по три различни начина - вградени (в тагове), вътрешни (в рамките на една и съща HTML-файла с елемента