член 11
част №1
част №2
част №3
част №4
част №5
част №6
част №7
Microsoft Office Word
HTML от нулата
CSS от нулата
Доходи от uzeron.com
разбира каталог
къща на знанието
Семеен лекар
Сайтът на хора: 2
1. Как да вмъкнете (комплект) изображение в HTML страница?
2. Как да използвате HTML, за да поставите снимката в ляво, дясно, център страници? Как да поставите текста по отношение на картината? Как да направите HTML страницата за фоново изображение?
В този урок ние започваме изучаването на етикети, които се използват в HTML, за да вмъкнете снимки на страниците на уеб сайтове. Тези уроци са белите дробове, в случай, че няма да забравите да се прилагат тези знания в практиката, това е, за да вмъкнете на снимки в HTML страница.
С Photoshop, можете да създадете прости анимирани GIF файлове, като на главната страница на сайта uzeron.com
Така че, нека да стигнем до първия въпрос на тази статия.
1. Как да вмъкнете (комплект) изображение в HTML страница?
Препоръка. Не се опитвайте да украсят страниците на много снимки, тъй като в момента голяма част от потребителите, скоростта на интернет е много малък. Ето защо, по-голяма снимката, толкова по-голям обем отнема страница и зареди това отнема много време, и това е досадно.
За да вмъкнете изображение, ще трябва да използвате един много прост маркер, който не изисква затваряне:
Вместо трите точки в кавички ( "."), Трябва да се замени по пътя към изображението. Разширенията могат да използват всякакви изображения (* .gif, * .png, * .jpg)
Нека разгледаме един пример. Моята картина се нарича uzeron_pc.jpg. Таблицата показва правилното изписване на поставяне на снимки по отношение на страницата, на която то ще бъде показано (в същата директория, която е над или под):
В същата директория
За удобство, препоръчвам ви да се поставят всички изображения в отделна папка или няколко папки в долната част на указателя.
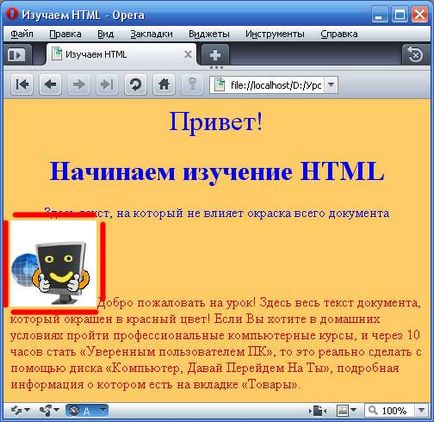
Нека разгледаме един пример. Аз създадох в D: \ Уроци HTML IMG папка. и сложи в него снимка с разширение .jpg. В примера, аз се отстраняват текста излишната маркирани, повече или по-малко се опита да се настани добре таблица, а е публикувал снимка пред думата "Добре дошли". Ето как кодът ще изглежда като поставяне на картинката:

Само не забравяйте да се вземат предвид регистър (Uzeron_pc.jpg, uzeron_PC.jpg, UZERON_PC.JPG - напълно различни файлове).
Сега ние се актуализира на браузъра, както и че се оказа такъв резултат:

Резултат: ние се научихме да показва изображение в HTML страница.
2. Как да използвате HTML, за да поставите снимката в ляво, дясно, център страници? Как да поставите текста по отношение на картината? Как да направите HTML страницата за фоново изображение?
Сега нека zaymomsya поставяне на изображения на една страница във връзка с текста. Изравнете картината е възможно, се предписва специални атрибути за този етикет.
По-долу ще списъка на атрибутите и какво означават те:
За съжаление не мога да разбера
Лично аз не разбирам. "Аз създадох в D: Уроци HTML IMG папка" Какво nafig папка "D:". Обяснете normalno.A ме там, на компютър "диск D", а в него имената на папките, в които другата с различни имена, които са образи. Искам да запълни една страница от yukoz на сайта, това не съм наистина навсякъде да се създаде страница поотделно, аз предписва кода директно в кутията, предназначена за пълнене. Може ли някой да обясни как наистина да укажете пътя, когато страницата е открита в сайт строител на браузъра в специално място за рецепта HTML, и картината на диск "D" в "blabla" и подпапка "blabla1".