Как да вмъкнете изображение в HTML

Как да вмъкнете изображение в HTML. Основни положения на HTML за начинаещи. урок №5
Здравейте на всички!
Ние продължаваме да усърдно изучават основите на HTML.
В този урок ще ви покажа как да вмъкнете картинка в документа за HTML, как да се направи фоново изображение. размер на снимките, Събиране на текста, как да се приведе в съответствие на изображението. Всички тези функции ще консолидират примери и резултати.
Така че, на уеб страниците, на снимката може да бъде като фон и конвенционален. Каква е разликата между фона и обичайния образ?
фоновото изображение се поставя на заден план, на върха на който можете да поставите други изображения, надписи, таблици и т.н.
Нормално изображение ще отчужди другите елементи на страници (различни изображения, надписи, таблици и т.н.). На примера ти тогава всеки ще види и разбере.
За уеб страници, ние ви препоръчваме да използвате JPEG изображения формати (JPG). GIF, PNG и.
За да направите снимка фон маркер
трябва да се регистрирате на «фон» атрибут:Сега погледнете пълен пример. Поставете графичен файл «fon.jpg» в близост до HTML файл.

и HTML файл, поставете този код тук:
Резултатът е:

Предупреждение. Име на снимката трябва да бъдат написани на латиница, или картината не се показва.
Не е най-правилното име:
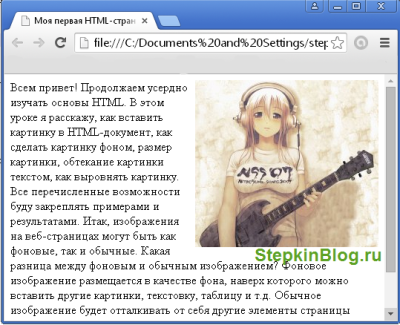
Сега погледнете пълен пример. Поставете файла картина «kartinka.jpg» в непосредствена близост до HTML файл и да го монтирате като HTML файл, който е кода:
Резултатът е:

Предупреждение. Име на снимката трябва да бъдат написани на латиница, или картината не се показва.
Не е най-правилното име:
Мисля, че си до този момент всичко се разбира. Сега ние ще се опитаме да се съчетаят двата примера заедно. Да направим фон уеб страница, вмъкване на изображения и текст.
Ако картината се намира в «IMG» или «папка изображения». тогава ще трябва да укажете пътя на HTML файл с «IMG» или «папка изображения». и след това само да се регистрират на името на изображението с разширението. Тя ще изглежда така:
Задача: Опитайте се да създадете папка с произволно име (само на латиница), качите папка и снимка в HTML файл, за да укажете правилния път към изображението, така че всички на дисплея. Опитайте!
○ Как да направите снимки vHTMLpo център.
Така, че изображението е поставен в средата на един HTML документ, приложете маркер на изображението, което в определен етикет

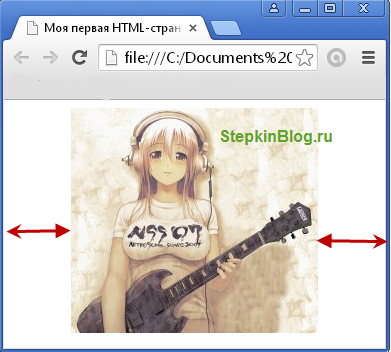
○ Как да направите фолио или подравняването vHTML
Маркерът трябва да добавите атрибут «приведе».
стойност «подравняването» The атрибут:
наляво - ляво подравняване, текстът ще се увива около надясно (подравняване = "ляво").
надясно - дясно подравняване, и увийте около текст вляво (подравняване = "право").

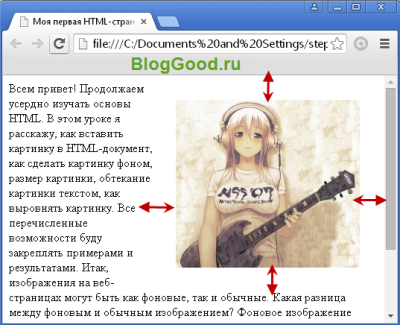
○ Как да направите отклоненията от изображението vHTML
За да направите вдлъбнатината от картинката, за да маркирате вие трябва да добавите атрибут «hspace» и «vspace». Параметрите са посочени на фигури и в пиксели
HSPACE - тире на картината хоризонтално (пиксели) (hspace = "15").
VSPACE - отклоненията от изображението вертикално (в пиксели) (vspace = "15").

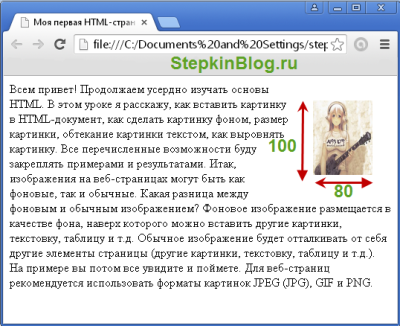
○ Как да настроите vHTML размер на снимки
За да определите размера на картината до маркера трябва да добавите атрибут «височина" и "ширина». Параметрите са посочени на фигури и в пиксели или като процент.
Височина - височина на изображението (височина = "100").
Широчина - ширина на изображението (ширина = "50").

○ Как да настроите на рамката на картината vHTML
За да зададете рамка за картина, маркерът «Гранична» трябва да добавите атрибут. Параметрите са посочени с цифри и в пиксели.

Ако зададете атрибут "граница" настройката "0" на, няма да бъде показван на рамката.
○ Допълнителни атрибути за снимки
Title - е заглавието на картината. Заглавието се показва в случай, че ако задържите курсора на мишката върху изображението.

Ако потребителят е изключен режим зареждане на изображения, вместо картина е натоварена със символи на иконата, че изображението не е (на различни браузъри, различни икони). Възможно е в този случай да пиша бързо до потребителя чрез подписване на картината. За тази цел параметър «н».
Текст, който е регистриран в «н». Тя ще се появи заедно с иконата.
Вижте примера:
Това е! Сега ние ще се опитаме всичко, което съм написал в урока за използване на уеб страница.
Това е, което съм направил за вас, с помощта на които вече са ви известни атрибути:
Степан, един въпрос:
Поставете изображение, съхранено в същата папка като index.html, се получава.
И можете да вмъкнете картинка, ако тя се намира навсякъде (в някоя папка на вашия компютър) или да бъде близо до файла index.html (в същата папка като index.html)?
От тук мога да го поставите в HTML-код?
F: // LU / foto_priroda / DSC00313.jpg
и е index.html тук:
F: // LU / WEB_programmirovanie / HTML / пример 1 / index.html
Борис, моят съвет.
В същата папка, където "index.html" файл, за да се създаде "изображения" папка. За да копирате снимки.
В кода "index.html" записване във файл:
Тя ще бъде вярна.
Тъй като искате да правите, не е правилно.
Когато прехвърляте уеб страница хостинг, няма да бъдат показани изображения.
И все пак, избягвайте българските букви в имената на файлове, папки и пространства, тя трябва да бъде в латинската азбука (например: вместо "Пример 1" трябва да бъде така "primer1").
Благодаря. Взех го. Това е, което щях да направя. Просто любопитство измъчван: възможно ли е?
Възможно е, но не е необходимо!
Степан, сега за коментарите, искания към сайта.
И коментари и предложения, свързани с навигацията.
Списъкът на уроци по HTML отвори веднага след влизането.
И аз бих искал да го видя веднага след натискане на бутона "HTML"
и че това е целия курс на обучение "под ръка".
Например, като кликнете върху "Основи на HTML (25)" в "Други теми" Очаквах да видите списък с уроци по HTML.
Фактът, че след всеки урок, можете да отидете на следващата или предишната много добра, харесва ми. Но отвори друг урок по едно кликване не мога. Тук е необходимо, че списъкът е "под ръка".
Същият този обучението: необходимо е да се види, че и както е обяснено в предишните уроци.
В CSS, аз обикновено се срещат като едва-Урок 1. Дори и ти въпрос за това попитах.
Стив, аз знаех как да стигна до списъка на уроци по HTML, освен това, бях ги учи.
От вас се иска да пиша коментари, предложения и писах, че не е толкова удобно да се учи, това е всичко.
Макар че аз ще се занимава с neponyatki в HTML, вие виждате, и край, разбира се, CSS.
С уважение - Борис