Как да си направим тире в CSS
Блок оформление често се използва при създаването на сайт или блог. Като следствие от това - често се налага да добавите отстъп от блоковете. Поради тази причина, как да правят тире в CSS е описано подробно в този урок. Browser всеки таг е контейнер, който има съдържание, вътрешен отстъп външното поле и рамката. В този урок ще се научите как да се направи вътрешна и външна облицовка, помислете за техните основни параметри.
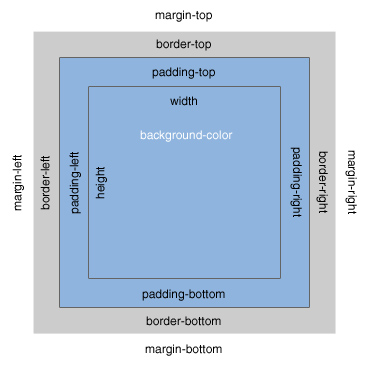
Фигурата по-долу показва параметрите графично отстъп блокове:

попълващи блокове
За пълнежа в CSS уплътнение собственост отговаря. Така че, нека да разгледаме един пример за създаване на вътрешния подложка в блока:
В този пример, подложка избран поотделно за всяка страна на блока. В допълнение, има няколко начина за редовете на задачи в CSS:
Не забравяйте, прости първия и последния методи. В първия случай, уплътнението се поставя в посока на часовниковата стрелка (горе, дясно, долу, ляво) - вдлъбнатината, ние можем да посочите такива, в последния случай, вдлъбнатината ще бъде същото от всички страни.
Външни тире
За външна облицовка в CSS имота отговаря марж. Примери за външна облицовка в CSS:
По този начин, как да се направи отстъпи в CSS - въпросът не е трудно, но е много важно. С цел по-добре да асимилира информацията, описана по-горе трябва да се помни, че има две свойства: пълнеж - уплътнение и поле - външна облицовка. Също така, както знаете, начини за тире задачата, има няколко, можете да ги използвате. Тук, може би, и всичко останало.