Как да проверите адаптивен дизайн на сайта - тек блог
Преди няколко години аз дори не мисля за тези посетители, но когато броят им надхвърли 10% от общия брой, аз започнах да се използва адаптивно оформление. Това правилно ще покаже съдържание на мобилни устройства и да се увеличи лоялността на сайта на посетителите, така и за търсачките.
Мобилен сайт и адаптивен дизайн - това не е едно и също нещо. В тази статия ще се фокусира върху тестване на адаптивно оформление когато дизайнът на сайта варира в зависимост от резолюцията на устройството на екрана на посетителя.
За да сте сигурни, че вашият сайт показва правилно на мобилно устройство трябва да се провери, както и за това има редица полезни услуги и инструменти.
А бърза проверка на адаптивно оформление
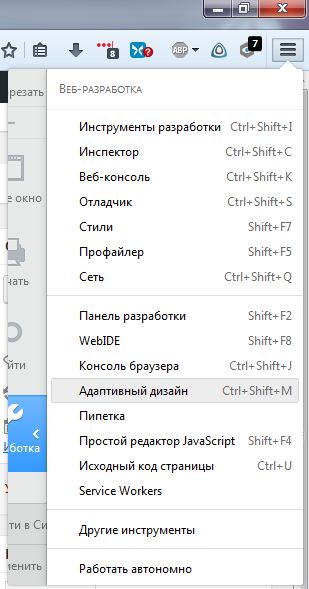
Популярни интернет браузър (Browser) Mozilla Firefox има вградени инструменти за проверка на проекта на годност сайт за показване на мобилни устройства. За да го използвате, отидете на "Menu" - "Развитие" - "адаптивен уеб дизайн". Или просто да кликнете върху клавиатурата в същото време трите клавишите [Ctrl] + [Shift] + [M]

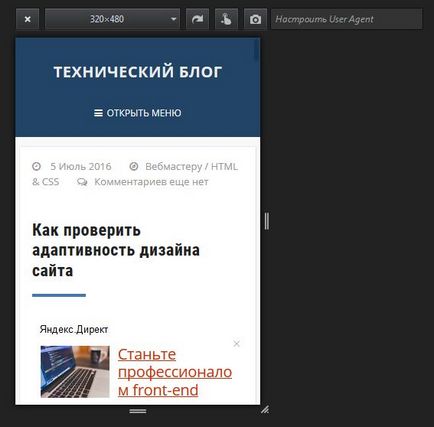
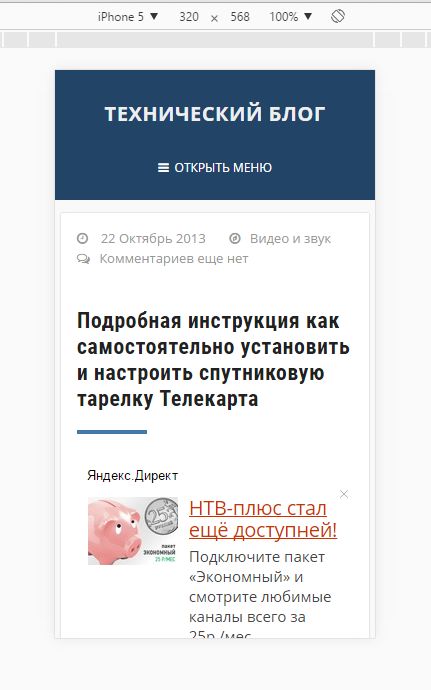
Трябва да видите нещо подобно на следната картина:

Чрез промяна на разделителната способност и ориентацията на екрана, можете да проверите как ще изглежда вашия сайт в мобилните посетители.
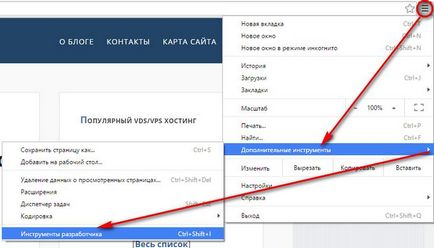
браузър Google Chrome също има вградена поддръжка за адаптивен дизайн тестване сайт. За да направите това, отидете в менюто, изберете елемента "Допълнителни Инструменти" и след това "инструментите за програмисти" (или натиснете клавиша [F12]).

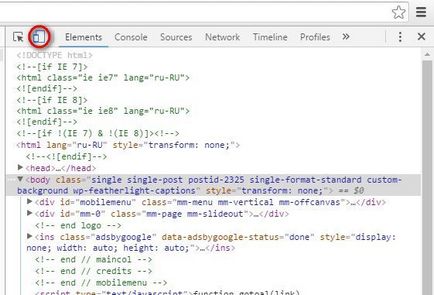
След това натиснете адаптивните икона дизайн (или едновременно натискане на клавиатурата [Ctrl] + [Shift] + [М]):

Вижте също: Повишаване на посещаемостта - продажба на туитове
В средата на екрана ще видите как тя ще покаже вашия сайт на мобилно устройство:

SEO тестване мобилен дизайн
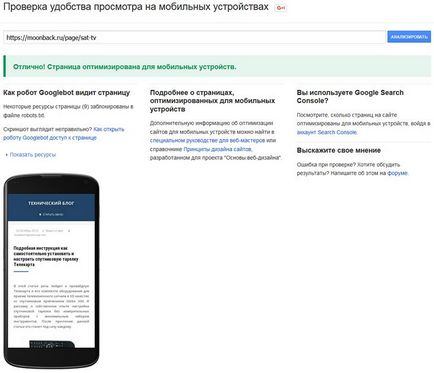
Както е добре известно в двете световни лидери в търсачките Google и Yandex има своя нескромен поглед трябва да изглежда като на мобилни устройства екрани. И ако на сайта се счита за неподходящо за мобилните посетители, а след това той отива в резултатите от търсенето. По този начин, от гледна точка на SEO, ако не искат да губят мобилните Ви посетители, тогава ще трябва не само да бъдат отзивчиви дизайн, но също така и търсачките да го смятат за такъв, който е подходящ за мобилни устройства.
Тук е резултат от проверка на моя блог:

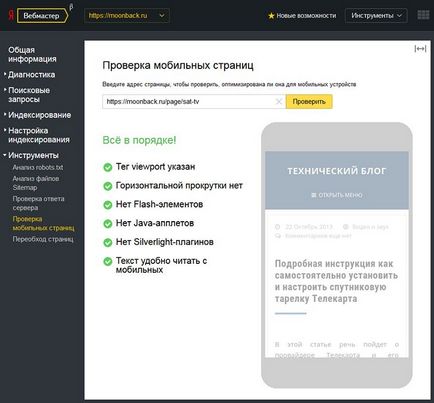
С малко по-сложно от Yandex, да се тества, е необходимо да се регистрирате в Yandex.Webmaster обслужване и използване на бета версия на интерфейса:

Он-лайн услуги на теста за адаптивност
Основната задача на тези услуги, присъстващи (покажи) ще изглежда вашия сайт на мобилно устройство. Сайтове с функционалност в изобилие. Ще цитирам само някои от тях. В повечето случаи те се дублира функционалността построен FireFox и Chrome.
Google преоразмеряване
Quirktools screenfly
Symby.ru adaptest
Скоростта на мобилния сайт
След като се уверите, че вашият сайт е отзивчив и изглежда правилно на екраните на повечето устройства, трябва да проверите скоростта му. Отново, по отношение на мобилните посетители.
Вижте също: Как да се скрие имейл на сайта от спам ботове,
PageSpeed Insights
WebPageTest
По мое мнение в ежедневната работа при извършване на промени в дизайна на сайта по-лесно да използвате вградените в способностите на FireFox и Chrome браузъри. След това, разбира се, трябва да се провери лоялността на търсачките, за да си дизайн. И едва след това, за да се успокои душата, или да покаже, можете да използвате онлайн услугите.