Как да направите уеб сайт (уеб икона)
Тази икона е оригинално лого на вашия блог. Ето защо, за да се създаде икона на сайта трябва да се вземат много на сериозно. Не забравяйте, че ще подчертае вашия блог и др.
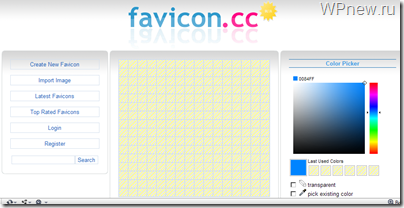
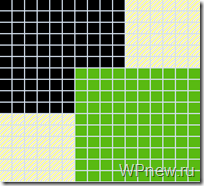
Как да създадете уеб иконата (икона на сайта) от нулата




Сега ние просто трябва да се пази иконата на сайта на вашия компютър. За да направите това, кликнете върху бутона "Изтегляне на уеб иконата":

Създаване на уеб икона (икона на сайта) на крайния образ
Да кажем, че не искаме да се създаде от нулата икона за вашия сайт, и искате да го направите от готовия изображение. В този случай, вие ще имате удобна услуга за създаване на уеб икони favicon.ru.
Обслужване на руски, така че трябва да има никакъв проблем. Просто посочете изображението, което искате да видите в ролята на икони на вашия сайт (бутона "Преглед"), след което натиснете "Създаване на favicon.ico", и от този момент нататък "Свали favicon.ico".
Списък на услуги с готовия уеб иконата (икона на сайта)
След като сме създали уеб икона, че е необходимо да "приложи" на сайта. За да направите това, направете следното:
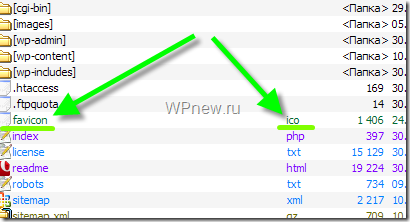
- Получената favicon.ico копиран в основната на блога (т.е. папка, в която папка WP-съдържание, WP-администратор и т.н.). В моя случай, тази папка, наречена public_html:

- На следващо място, отворете файла header.php (не забравяйте, той е в тема на блога си папка). И регистрира този файл в следния код (главното условие: кодът трябва да бъде след маркера и нагоре ).
P.s.s. Той отвори нов раздел на учениците. Новодошлите, които създават един блог от нулата, това е една чудесна възможност да "светне"!
С уважение, Potr Александров
Нещо като отворите страницата "Контакт" Не можах да намеря начини за комуникация. Исках да добавя моя блог, за да попитам студентите да се изброят: WordPress научих от уроците си.
И върху иконата Исках да попитам. Когато се направи статичен сайт, че е достатъчно просто да я поставите в главната директория, тя се показва на всяка страница. И защо с WordPress, така че е невъзможно да се направи?
1) За "Контакти": благодарение коригира. След възстановяване на базата данни не са имали време да се възстанови.
2) По отношение на въвеждане на "учениците". За съжаление, трябва да ти откаже, защото в блога си, дори и "старите" мината. И аз се съберат под блогове, блогове, които направиха от нулата.
Благодаря ви много за такова нещо полезно. Аз дори не знаех, че е възможно.
Първоначално аз също постави икона на сайта в корена и в операта е перфектно показва. и не mozile.
Поставете кода на вашия урок и. все едно в операта е нормално в никакъв mozile
Cache в браузъра и всичко ще бъде чиста. Непотвърдена))
Един ден аз също направи промени в блога и в кода се променили, и аз не виждам нищо в блога. Едва след известно време, за да почисти кеша всичко се е случило.
Уау, много готин онлайн чат. Спомням си, по време търсех подобна статия kakraz, нещо, което би могло да се разбере как да се направи това, дори и човек, който не разбира нищо в него. Но след това не е намерена statteyki и дълго се задушени с тази икона на сайта.
Заглавието може да бъде назначен поне анимиран GIF, и повечето браузъри ще функционират и ще favicon.ico в Yandex резултатите от търсенето се показват.