Как да намерите и изтриете неизползвани стилове линии (допълнителни селектори) във файла CSS към сайта си,
Как да намерите и изтриете неизползвани стилове линия (допълнителни селектори) CSS файл в сайта си
Здравейте, скъпи читатели на блога KtoNaNovenkogo.ru. Това е една малка статия от поредицата "себе си в паметта". Идеята да се премахне допълнителните линии на CSS файл. През седемте години на блога много неща са се променили, но линията остана в style.css файл (за всеки случай, или просто да забравите за да ги премахнете). Сега ми се струваше, че тя е станала прекалено голяма тежест, и по тази причина идеята за почистване.

Правейки това ръчно, е доста трудно и не е необходимо. Има начини да се автоматизират този процес. Някои от тях аз не работя за нещо трябва да плати и си помислих, че не е необходимо. В крайна сметка, аз използвах полуавтоматичен метод, за който ще напиша в следващите няколко параграфа. Гледайки напред да кажа, че за да се намали размера на CSS файл се управлява почти два пъти, че съм още по-изненадан.
Варианти Търсене на ненужни мястото на CSS стилове
Както вече как да се съчетаят всички файлове стил в WordPress един. В действителност, просто трябва да забраните на файловете стил на някои плъгини, което автоматично ги добавите между маркерите на главата в кода на всяка страница. Е, по линията на стилове на тези файлове трябва да бъдат преместени в основните - Нарекох го style.css и живее в папка с темата на проектиране се използва.
Точно този стил файл, бих искал да се оптимизира, т.е. избягате от всичко, което не се използва при зареждане на страници. Това е логично да се предположи, че най-добрият начин да се справят с анализа на код браузъра, който, всъщност, не е лишено от основание.
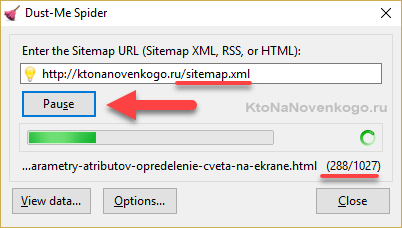
Но това, както знаете, малко, за да се стигне до присъда от този селектор. В края на краищата, те могат да бъдат използвани за други видове страници. Какво да се прави? Проверка на всички тях ръчно? Ни най-малко. Dust-Me е в състояние да работи с карта на сайта си вид saytmar XML - това ще бъде достатъчно само да укажете пътя до него:

Както можете да видите, по мое sitemap.xml около 1000 страници и плъгина успешно стартира своята сканиране. След около стотина други страници е, че трябва да млъкнеш и да натиснете пауза и след това да го стартирате отново.
Този метод е всичко добро, защото това ни позволява да се тества всичко вашия сайт. да се знае точно какви допълнителни CSS селектори не се използват и не се нуждаят. Проблемът е, че Dust-Me за моя style.css в крайна сметка издава грешка когато не го използвате за показване линии (селектори). тя не може да се хареса му компресия или дори който не позволяваше, но това не променя факта.
На следващо място, аз отидох в платен онлайн услуга Unused-Css.com. където се регистрирах и да имат вашия сайт URL адрес. Те обещаха в рамките на няколко часа, за да го сканира и изпраща доклад по пощата. Пълната версия на новия (почистен) CSS файл струва $ 25, което, по мое мнение, е много скъпо.
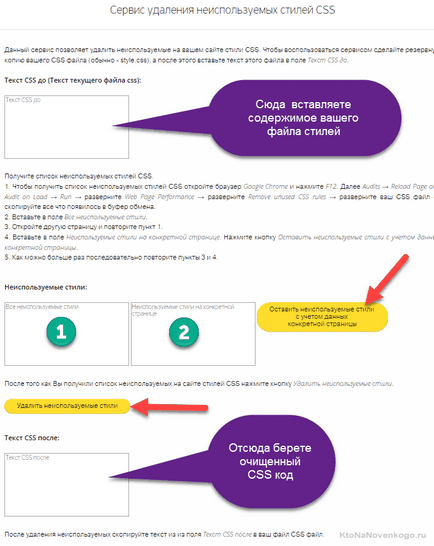
Въпреки това, докато чаках отговора си, открих, свободна и сравнително лесен начин да се премахне в повече от CSS файл в рамките на пет до десет минути в полуавтоматичен режим. Тя ми помогна в тази напълно безплатна услуга. където целият процес е доста подробно на страницата по-горе линк:

Методът премахнете неизползвани стилове е както следва:
- Отворете съдържанието на CSS файл, например, изтегляне на файл style.css (или каквото и да ви имена кол) чрез FTP към вашия компютър. Копирайте всички свои вътрешностите в клипборда и го поставете в един прозорец в горната част на страницата, дадена услуга на текстово поле.
- Ние извършваме брой повторения с браузър и инструменти за програмисти в Chrome, скрити в него (отваря панел instumentov, например, чрез натискане на F12 на CLAVE).
- Можете да получите на изхода "чист» CSS код, който можете да замените стария съдържанието открих стил.
CSS файл почистване техника на напълно ненужни селектори
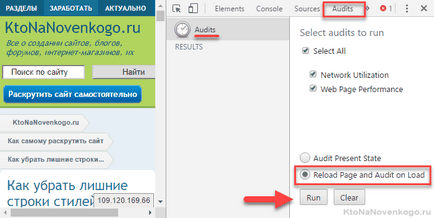
Целият смисъл е просто да манипулации, извършвани от браузъра. Отворете първия има всяка страница на сайта, план "инструментите за програмисти» (F12) и направете следното: «Одити» → «Презареждане на страницата и одит на Load» → «Run» → разширите «уеб страницата за ефективността» → разширите «премахване на неизползвани правила CSS »→ разширите своя CSS файл → копие на всички, които се появиха в клипборда.
Това изглежда така:

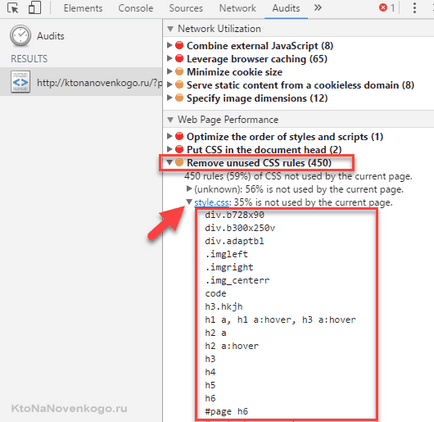
Т.е. просто пренареждане отметка в определени за това места и преси на спусъка. В края на процеса е под спойлер «Махнете неизползвани правила CSS» името на CSS файл (мината е style.css) и кликнете върху него. Всички CSS селектори, които не се използват за изобразяване на страницата, тя ще се отбелязват в графа:

Копирайте всички от тях (от първата до последната) в клипборда и го поставете в прозореца, поставено в горния скрийншот фигура 1. От Тези данни са само една страница на вашия сайт, който да доведе до заключения, все още. Ето защо, всички се повтори същото и с десетки други страници на сайта си, за да покрие целия спектър от възможни им: статии, списък на заглавията, статични страници, страници с маси, украсени с кодови страници, страници със списъци и т.н.
Всички резултати, получени при тези повторения са изброени неизползвани стилове (на различни страници на сайта си), вие на свой ред ще постави на прозореца, маркирани в броя на снимки 2 и всеки път след това натиснете върху малко разположен от дясната страна на жълтия бутон "Оставете неизползвани стилове. "
по този начин услуга сравнява неизползвани CSS стилове на всички ваши тестван страница, както и премахване на тези от общия списък, които са участвали в изготвянето на най-малко една страница. Колкото повече страници, които да тестват по-добре. Когато ви омръзне - кликнете върху бутона "Премахване на неизползваните стилове" и копие, което се появява в долния текстовото поле, съдържанието на актуализирания Ви (почистен) стил файл.
Лично аз за първи път го в сравнение с оригиналните съдържанието на файла в Notepad ++ style.css помощта на Сравни Plugin. Всичко отдалечено от линията на оригинала (във всеки мой ред написано на селектора за намаляване на общия размер на файла) се осветява и vskidku tselesoobrazhnost анализира тяхното отстраняване.
Никакви оплаквания отдалечени селектори не ме предизвикват (те са били в старите експерименти style.css или имат неизползвани плъгини). В резултат на това броят на редовете (селектори) в моя стил на файлове е намаляло от около 600 до малко над 300. И крайния файл тегло спадна до 25 килобайта (по-малко от 10, с оглед на неговата софтуерна компресия по време на предаването от сървъра към браузъра).
Смяна на CSS файл (съдържанието му - отстранени старото и новото добавя, след това запишете промените чрез faylzilu) до новия (pokotsali) видими промени в сайта не са причинени (до момента, така или иначе, не са открити). Като цяло, аз съм много доволен и аз препоръчвам да се опита. Бързо, лесно и удобно (а също безплатно).
На добър час! Ще се видим скоро на страниците на блога KtoNaNovenkogo.ru
Селекциите по темата:
Добър ден. Отлично и съответни материали, както винаги, благодаря ти.
Имаше един въпрос, имам сайт на двигателя, Word преса, свържете CSS стилове от различни файлове (един основен style.css) и приставки файлове от стилове (Форма за контакт, Captcha и т.н.). Как да намерите неизползван линия в този случай, за всеки файл стилове намират места, които не се използват? А какво по-добре да се направи в началото, за да се определи неизползваната част от всеки стил на файла, или първото съчетаване на всички стилове в едно?
Александър: Здравейте! Е, това е по-добре да се съчетаят всички файлове в едно, за това не е трудно, но спечелването на скоростта на сваляне не боли. Sense за оптимизиране на отделни файлове не специален плъгин стил, защото, когато те се актуализират всички могат да бъдат пренаписани, както е било преди оптимизация. IMHO,