Как да добавите произволни с CSS стилове по три начина-на WordPress сайт всичко за WordPress

Има три различни методи за добавяне на CSS стилове за вашия WordPress сайт. В тази статия, аз ще разгледа силните и слабите страни на всеки един от трите метода, така че можете да решите кой вариант ви подхожда най-добре.
Намери дизайнерски елементи, които искате да се промени
След като изберете част от обекта, който искате да промените (например, заглавието запис), ще трябва да се определят правилата на CSS, които ще се прилагат за този сайт правилно да го стилизирам. За щастие, част за избор - процесът просто.

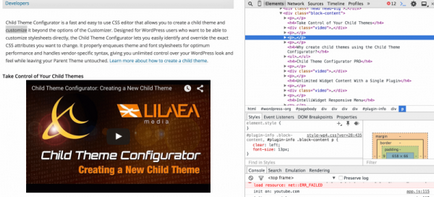
Изберете Проверка на елемента (инспектира елемент) от падащото меню, а след това можете да получите достъп до информация за проекта, представени в десния прозорец. Пример за това е даден по-долу.

Предмети, подчертани в червено - то се справя, които се прилагат към текста, който сте избрали. Така например, размер на шрифта елемент показва, че текстът избран от вас техният размер 13 пиксела ( «13 пкс»). Дескрипторите са в големи скоби и се отнасят до конкретни селектори. Името на съответния стилове се показва отдясно на селектори.
След като сте въоръжени с тази информация, можете лесно да промените дизайна. Например, ако искате да промените шрифта на 13 пкс да 14px, просто намери стил лист файл, който се показва отдясно на съответните селектори (# плъгин-инфо .block-съдържание "), и след това да го променят« 13 пкс »на« 14px ".
Можете да направите същото и в Firefox, изберете фрагмент страница, като щракнете с десния бутон на мишката и след това изберете "Проверка на елемента" в менюто.
Как работи един куп WordPress и CSS
Няма две WordPress теми, които не са едни и същи. Затова, моля, имайте предвид, че съветите, които ви четат по-долу може да не съответстват на 100% с това, което имате.
Въпреки това, най-вероятно, необходимите CSS стилове ще бъдат разположени в style.css на файла. Това е - един универсален заглавие на стила лист, за всеки тип сайт, а не само за WordPress сайтове.
Ако се вгледате в този файл, вие ще откриете, че той включва множество стилистични "инструкции" за вашата тема. Няма да разкриваме синтаксиса на CSS в подробности, защото това е извън обхвата на нашето ръководство.
Имайки това предвид, нека да преминем към трите метода на редактиране на CSS.
Метод 1: Редактирането на тема style.css
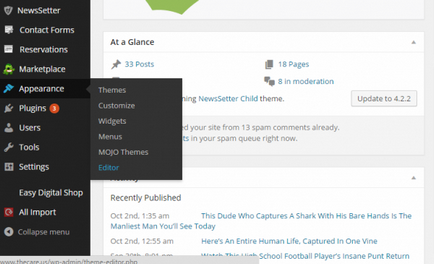
Има два начина за достъп до файла style.css на темите си.


Ако кликнете върху стилов елемент (стил лист), style.css файла ще се зареди и се показва в центъра на екрана. Можете да използвате този екран, за да редактирате файла, но там е по-удобен начин да се направи това (тя е включена).
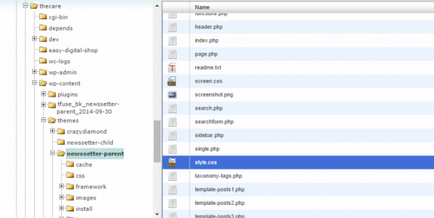
Друг начин да се позова на лист стил е да го намерите на сървъра на вашия доставчик на хостинг услуги. Точното местоположение на папката с темата, ще зависи от вашия доставчик. В примера по-долу, папка, наречена thecare сайт и той е в public_html папка. Тъй като сайтът е инсталиран WordPress система, можете да видите на WP-съдържание папка в thecare с папки. Темите на WP-съдържание е папката, която съдържа набор тема. Тъй като ние сме с помощта на тема бюлетин, правилни стилове style.css за нея са в папката бюлетин-майка.

В този момент можете да попитате: "Защо има папки бюлетин родител и дете бюлетин-» Добър въпрос, и ние скоро ще даде отговор?.
Метод 2: Използване на дъщерно дружество за редактиране на CSS теми
Ако изтеглите фантастичната тема и искам да направя някои промени по него, трябва да го направите с помощта на детето тема, но не и редактирате основната тема (майка).
Защо? Като разработчиците често актуализират своите теми, коригиране на грешки в тях и извършване на промени в дизайна. Ако направите промени в основната тема, а след това инсталирате актуализацията, ще загубите всичките си трудове.
От друга страна, ако направите CSS промени само в дъщерно предмет, то ще се актуализира само родител тема. Всичките ви промени ще останат в темата дете и не е загубен.
Някои професионални разработчици знаят значението на тези дъщерни дружества, с цел и затова ги включат в своите решения. В този случай, можете просто да създадат дъщерно дружество предмет, колкото искате, и след това тихо се актуализира темата родител, без да губи промените.
Ако вашата тема не включва дъщерно предмет, винаги можете да го свържете себе си. В нашия блог вие винаги ще намерите инструкции за това дават възможност да се направи.
Метод 3: Използване на плъгин за редактиране на CSS
Най-удобният начин за редактиране на CSS стилове - е използването на плъгини.
Едно от основните предимства на използването на приставката еквивалент плюс използването на детето. Ако актуализирате вашата тема, те няма да бъдат изтрити, тъй като те са държани отделно от файловете на темата. Друго предимство - не е нужно да се създаде дъщерно тема.
Ето някои плъгини за редактиране на CSS:
Обикновената персонализирана CSS
Обикновената персонализирана CSS - един от най-популярните решения за редактиране на CSS стилове. Приставката е била изтеглена над 100 000 пъти и има рейтинг от 5 звезди.
WP Добавяне на персонализиран CSS
WP Добавяне на персонализиран CSS - приставка, която ви позволява да промените външния вид на целия сайт или само някои отделни записи. Великолепната опция, ако искате дизайн гъвкавост за различни записи.
Приставката в момента получава повече от 10,000 изтегляния.
Тема Junkie по поръчка CSS
Ако имате нужда от решение, което предлага предварителен преглед на промените си на живо, помислете плъгин Тема Junkie по поръчка CSS. Това решение добавя произволна CSS-мениджър към конзолата за администратори, където можете да направите свои собствени стилове.
Лесно код на разположение
Лесно код на разположение - нещо повече от просто CSS решение. Приставката позволява да добавите други видове код, включително PHP, JS, HTML, а дори и на обикновен текст.
Ако промените оформлението тема, може да се наложи да се направят корекции не само в CSS, но също така и в други кодове. В този случай, Easy код на разположение - на решение за вас.
Дете Тема Конфигуратор
Дете Тема конфигуратор - решение, което ви позволява да промените оформлението на вашия сайт с помощта на помощни теми.